
2019 年更新:注意新版的 LNMP 一键安装包(lnmp.org)从 1.5 版本开始自带稳定的 SSL 证书安装配置模块,可实现自动续期。命令为 lnmp ssl add。具体见 https://lnmp.org
本文写得较久了,不保证内容仍然有效!
这阵子,外贸圈子里最热的就两个事情:
- 从 2017 年 1 月 1 日起,国家税务总局开始清查境外账户(CRS 体系下的非居民账户)
- 从 2017 年 1 月 1 日起,谷歌 Chrome 浏览器将会把采用 HTTP 协议的网站标记为“不安全”网站
第 1)件事情我们先不论,后面文章再说。先说说第 2 件事。
Google 一直在推动网站从 HTTP 切换到 HTTPS。可以说,谷歌越来越偏爱安全级别高的网站。2014 年 8 月,Google 将 HTTPS 正式作为排名因素之一。
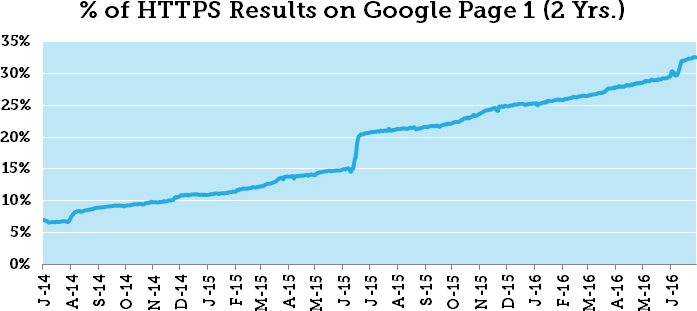
HTTPS 网站被认为是安全的网站,将会比 HTTP 的网站在排名上获得小幅优势。而在过去的两年中,谷歌对于 HTTPS 网站的网页抓取收录也在明显上升:

2014 年 1 月-2016 年 1 月 过去 2 年中谷歌收录的页面中,HTTPS 网页的收录量已经超过 30%
而从谷歌官方人员 John Mueller(谷歌站长趋势分析师)的话中也可以看出来,谷歌会破开一切阻挠推行 HTTPS :

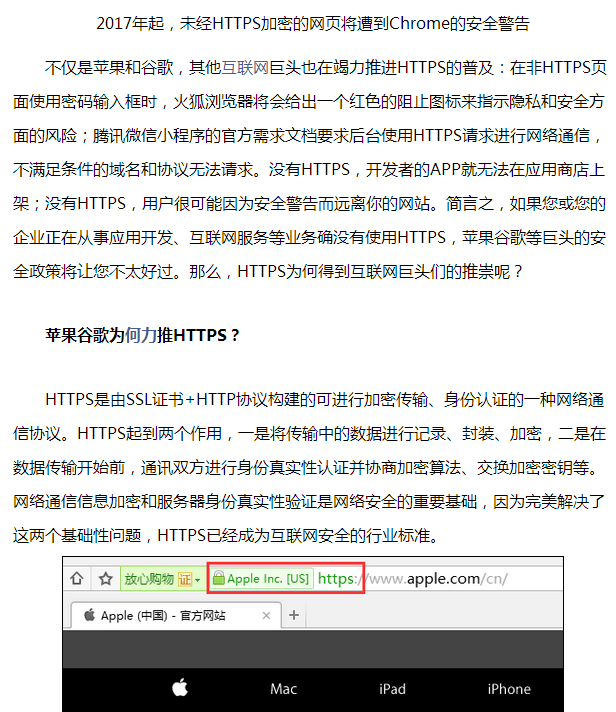
关于更多的信息,我就不列举国外消息了。看图说话吧,从别的网站上截的:

从 2017 年 1 月 1 日起,谷歌 Chrome 浏览器将会把采用 HTTP 协议的网站标记为“不安全”网站
谷歌官方博客消息原文:https://security.googleblog.com/2016/09/moving-towards-more-secure-web.html
答案是:很有可能。
那么我们外贸英文网站应该怎么办呢?HTTPS 的目的是确保交易类网站的安全,保证涉及网站平台账户信息,付款信息以及信用卡等信息不泄露。在 SEO 方面的作用是在 seo 上获取谷歌的好感,排名能够比 HTTP 网站提升一些,但提升幅度也很小。毕竟影响谷歌排名的因素多达 200 多个,这并不足以对整体网站排名权重产生根本影响。总体而言,
- 如果你是 B2C 网站,因为会涉及到商城,购物车,付款和订单信息,在线支付等方面的因素,我认为很有必要启用 HTTPS。
- 而外贸 b2b 网站更多地只是做个公司展示,产品展示,所以 HTTPS 的意义没有 B2C 网站那么大。但加上一个是可以提升“bigger”,另一方面访客也会觉得安全。
最终结论:HTTPS 是大势所趋,不管是 B2C 还是 B2B 网站,迟早都要启用的。
接着来说怎么给网站从 HTTP 换用 HTTPS。总体来说分为四个步骤:安装 SSL 证书、部署 SSL 证书、修改网站配置文件 conf 、网站 URL 中 HTTP 替换为 HTTPS。
一、安装 SSL 证书(Let's Encrypt)
SSL 证书有免费的也有收费的。具体就不科普了。免费的也可以用,如大名鼎鼎的 Let's Encrypt SSL certificates.
(2017.6 月更新:Let's Encrypt 已正式更名为 Certbot )
本文主要介绍 VPS 怎样安装部署 SSL 证书并启用 HTTPS。
下载和安装证书
1)先安装 git 包
连接上 VPS 后,在 Xshell 上粘贴命令(每条命令用鼠标右键复制粘贴,回车执行即可。不支持 ctrl+v 粘贴):
sudo yum install git
2)下载证书包
sudo git clone https://github.com/certbot/certbot /opt/letsencrypt
3)进入证书目录
cd /opt/letsencrypt
二、创建并部署 Let’s Encrypt SSL 证书
继续命令行执行:
./certbot-auto certonly --standalone --email 2897xxx@qq.com -d www.example.com -d example.com
注意:
- 上面命令中的 email 地址是方便你接收证书密钥回复以及紧急信息的,尽量填写企业邮箱或者 gmail 邮箱,QQ 邮箱应该也可以,你可以填写试试。
- 你的网站域名如果是 xyz.com,那么上面就改为:-d www.xyz.com -d xyz.com
建议先把上面命令复制粘贴到记事本里,把 www.example.com 和 example.com 先替换好,然后粘贴执行。
然后等待:

接着,会询问你是否同意的协议。agree 的话,输入 a,回车。此时就准备创建证书了。
如果发生故障,如提示:
Problem binding to port 80: Could not bind to IPv4 or IPv6.
那么请参考这篇文章解决:
最后成功创建证书。
一般情况下,屏幕显示创建的信息如下:
IMPORTANT NOTES: - If you lose your account credentials, you can recover them through e-mails sent to somebody@example.com. - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/example.com/fullchain.pem. Your cert will expire on 2016-03-31. To obtain a new version of the certificate in the future, simply run Let's Encrypt again. - Your account credentials have been saved in your Let's Encrypt configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Let's Encrypt, so making regular backups of this folder is ideal. - If you like Let's Encrypt, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
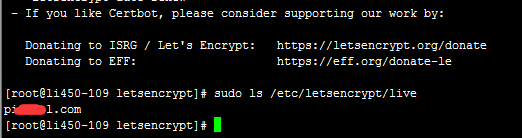
此时粘贴执行命令:
sudo ls /etc/letsencrypt/live
会列出该目录下,证书文件存放的网站文件夹,文件夹名就是网站域名。

注意看一下是主域名还是 www 域名。这很重要!一会配置证书路径的时候需要检查一下,保证路径正确!比如,这里显示的是主域名,如图中 pxxxl.com,此时继续粘贴:
sudo ls /etc/letsencrypt/live/pxxxl.com(或可能是 www.pxxxl.com)
注意上面 pxxxl.com 替换成你的域名。此时会显示创建了 4 个证书。分别是:
cert.pem chain.pem fullchain.pem(公钥) privkey.pem(私钥)
最后两个是我们要用的,需要写到虚拟主机配置文件 conf 里面。
三、修改网站配置文件
用 XFTP 进入 /usr/local/nginx/conf/vhost/ 下的 你的网站的配置文件,通常是 www.xyz.com.conf 文件。下载下来,用 notepad++ 或 Sublime Text 之类的专业的编辑器打开编辑
注意:别用电脑系统自带的记事本,那个只是处理文字用的,会把代码编码弄乱。你可以百度搜索:notepad++,在百度的下载那里选择普通下载,然后下载安装。
CTRL+A 全选中所有代码,删除。然后复制下面我已经配置好的代码,粘贴进入。
server
{
listen 80;
#listen [::]:80;
server_name www.xyz.com xyz.com;
return 301 https://www.xyz.com$request_uri;
}
server
{
listen 443 ssl http2;
ssl_certificate /etc/letsencrypt/live/www.xyz.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.xyz.com/privkey.pem;
# 注意检查上面证书的路径,live 下的证书文件夹名是否含有 www,如果没有,请在上面两行中删除 www.
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
# HSTS (ngx_http_headers_module is required) (31536000 seconds = 12 months)
# add_header Strict-Transport-Security "max-age=31536000" always;
# OCSP Stapling ---
# fetch OCSP records from URL in ssl_certificate and cache them
ssl_stapling on;
ssl_stapling_verify on;
index index.html index.htm index.php default.html default.htm default.php;
server_name www.xyz.com;
root /home/wwwroot/www.xyz.com;
include wordpress.conf;
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location /wp-content/uploads/ {
location ~ .*\.(php)?$ {
deny all;
}
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
access_log off;
}
注意检查一下,把上面所有的 xyz.com 换成你的网站主域名。然后保存。
注意:为了让过程简单一些,我们这先别急着上传覆盖源文件。先别重启 nginx。这一步我们先配置好文件,但先不上传重启 nginx。
四、把 WordPress 数据库中 HTTP 替换成 HTTPS
登录 WordPress 后台,然后点击插件,安装插件,搜索:Velvet Blues Update URLs 插件,启用。
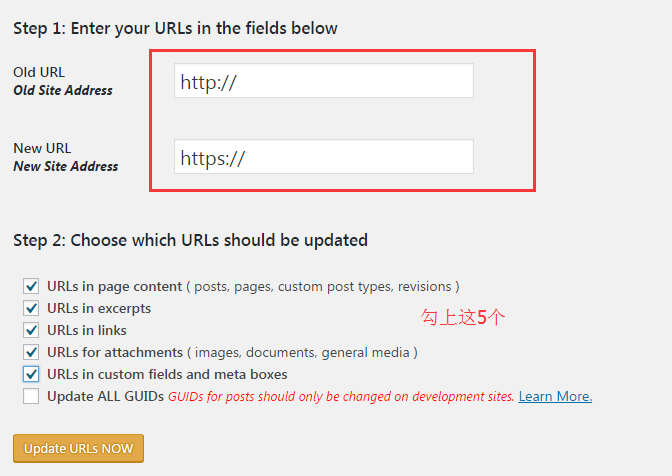
启用之后,按照图中设置,

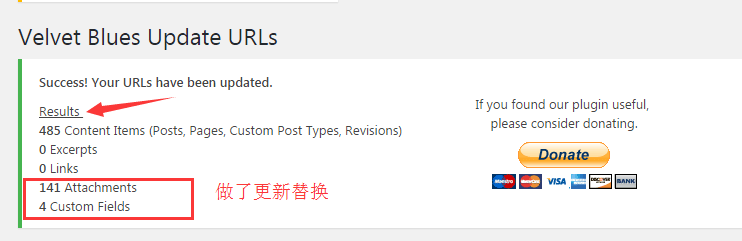
点击 Update 按钮。之后在上方会显示进行了哪些替换处理的结果:

然后,检查一下:
设置(Setting)-常规(General) 那里,WordPress 地址 和 网站地址(Site URL) 是不是都改成 https 了。如:https://www.xyz.com
如果还是 http,请手动修改一下。修改之后,系统会立即把你登出后台。
五、上传网站配置文件,重启 nginx
上传第三步我们保存的 www.xyz.com.conf 覆盖掉原文件,
接着 Xshell 执行:service nginx restart
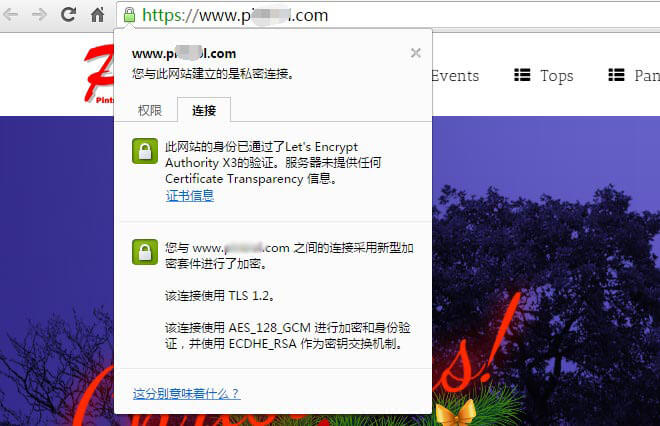
OK,此时 访问你的网站,会自动跳转到 https。
OK,此时再访问首页,已经是绿色小锁加持了!




六、我都做了,为什么看不到小绿锁?
可能有些人完成第五步后,发现 chrome 浏览器 https 左边并没有出现绿色的小锁啊?
说说两种情况:
如果你是新装 WordPress,这一步必显示绿色小锁。
如果你是网站搬家,把之前的网站搬过来的,那么可能会不显示小锁。如果你每一步都做好了,但是还是不显示小绿锁,那么只能说,你的数据库中调用的资源虽然都是 https 的,但是页面存在仍用 http 调用的资源。最常见的可能是:
某个主题的 banner 图片,你在 主题设置 里面填写的某个资源(多数是图片) 的 URL 地址是死的,并不会被存入数据库,所以用插件替换不掉。比如:http:www.xyz.com/wp-content/upload/2016/xx/xxxx.jpg
类似这样在主题设置里写死的 URL 里的 http,插件是没有办法替换到的。所以你要自己去检查是否有调用 https:// 的资源。把这些改成 https:// 就会正常出现小绿锁了。
怎么检查呢?
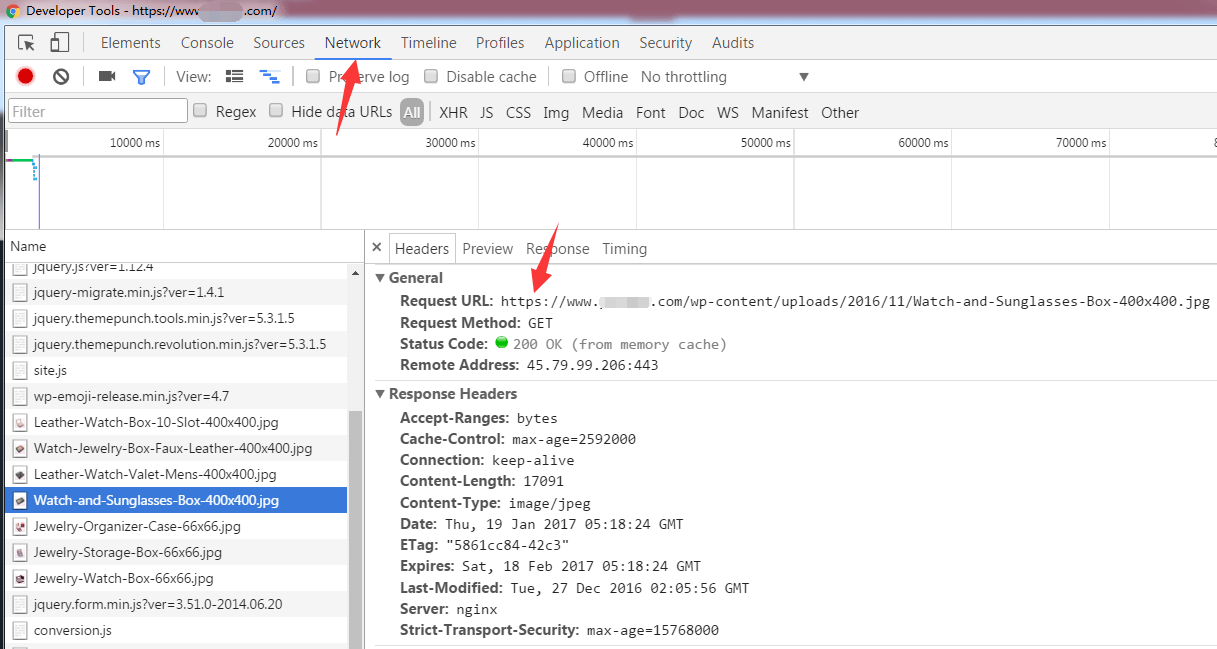
用浏览器的 F12(科学点的浏览器,如 chrome, firefox ... 搜狗高速模式也 OK,360 我不用所以不知道,IE 是铁定不行)。
按 F12 后弹出的工具界面 tab 里选择 network,会列出加载的网络资源。注意这时候是空的,因为页面已经加载完毕了。

你需要再按一下 F5 刷新页面,这个时候会出现加载的资源列表。把鼠标移动到这些资源的 URL 那里会自动显示出资源 URL 地址。一个个检查哪个是 http 的,然后想办法改掉就 OK 了!
七、关于免费的 Let’s Encrypt SSL 证书的说明
免费的 L et's Encrypt SSL certificates 的有效期一般是 90 天,90 天之后可以再续期。也不麻烦,执行命令行即可。
八、可以让证书到期自动续期吗?
可以!利用 cron 可以让证书到期自动续期。
关于自动续期,建议看看这篇文章:Certbot 对免费 Let’s Encrypt 证书的自动续期,So Easy!
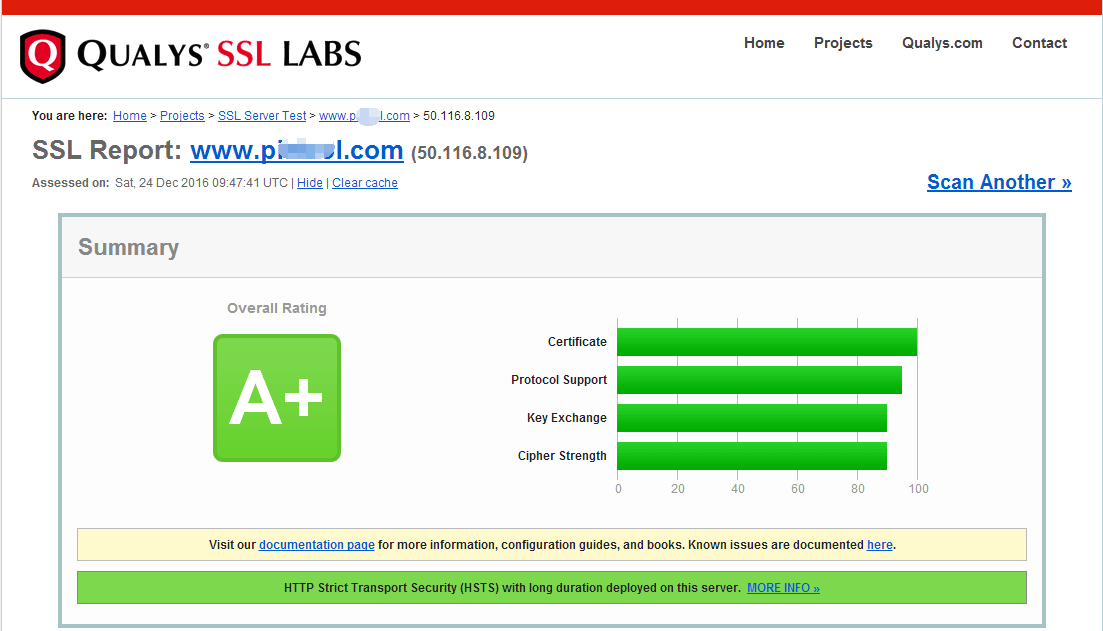
九、测试 SSL 是否完全 OK
感谢 @tudou 提供的测试网址:
https://www.ssllabs.com/ssltest/
测试结果:A+ 完美~!

十、为什么我的测试结果是 A,不是 A+?
没关系,A 已经够了!写这篇文章之前,我配置 SSL 的 nginx 规则代码(本文第三部分)里是含有 HSTS (HTTP Strict Transport Security) 协议的。至于什么是 HSTS 协议,你可以自行百度。
如果你的 SSL 规则里添加了 HSTS 协议,那么它起到的主要作用是 强制用户的浏览器只能用 https 来访问你的网站。所以得分一定高:A+。上面截图也是基于之前的 https 配置。
但是,根据我数次试验,HSTS 是个双刃剑,一旦你启用了,想取消特别特别麻烦。所以我后来在文章中把那个代码注释掉了。大家可以无视,其实得分 A 也够了!
如果你特别在意得分,觉得网站也一直会使用 https 下去,那么就在第三部份的网站配置代码中 443 Server 段内,找到以下这两行代码:
# HSTS (ngx_http_headers_module is required) (31536000 seconds = 12 months) # add_header Strict-Transport-Security "max-age=31536000" always;
HSTS 要求 max-age 最少为 6 个月,即 15768000,最好为 12 个月。
把上面第 2 行里的 add_header 前面的 # 号去掉,保存覆盖重启 nginx 即可启用 HSTS。再测试得分,就是 A+。
但,我还是建议不要单纯为了锦上添花的分数给自己麻烦。一旦加了 HSTS 之后,想取消很麻烦。以后你如果想临时停用 https,网站是无法访问的。因为你网站临时恢复成 http,但 HSTS 强制了所有访问者的浏览器在 12 个月内只能用 https 来访问,于是就会访问出错。因此,建议如果以后需要,再加上这条。
关于 HSTS 的用法其实还有更细节的内容,比如,如果对子域名也同样执行 HSTS,则规则为:
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
还有是否创建 preload list 等等……
这里不想介绍那么多,因为并不建议设置 HSTS,所以这里就不再多说了,有需要请自行百度。
十一、有两个网站,怎么给第二个网站配置 https?
进入证书目录
cd /opt/letsencrypt
粘贴一下命令,回车执行:
sudo -H ./certbot-auto certonly --standalone --email 12345@qq.com -d www.example.com -d example.com
此时,会提示你端口 443 已经占用,无法安装证书。
由于我们第一个网站的 https 已经占用了 443 端口,所以我们要先把 443 端口进程关闭。一般是因为当前网站 nginx 占用了 80 和 443 两个端口。所以我们先执行:
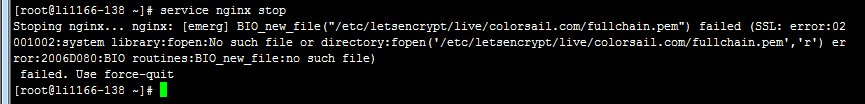
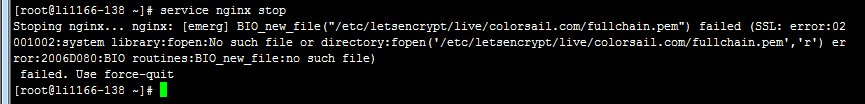
service nginx stop
如果停止成功,则重新粘贴上面那条 sudo 命令来安装证书
如果出现如下的问题,如截图所示:
那么就要从进程里把 nginx 强制关闭。执行命令查看 nginx 的 PID:
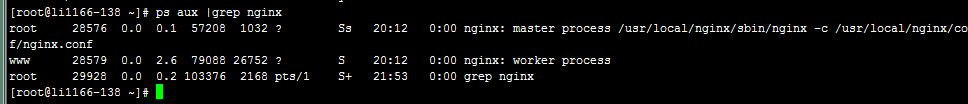
ps aux |grep nginx
可以看到类似于如下截图中的进程信息:
比如:图中有三个 PID:28576 28579 29928 (不一定是这 3 个进程号,你要自己看)
于是执行命令:kill -9 28576 28579 29928 (格式为 kill -9 进程号 1 进程号 2 进程号 3,进程号之间有空格)
然后再执行命令:service nginx stop,停止 nginx 之后,接着粘贴上面那条 sudo 的命令,即可正常给第二个网站安装证书。
安装完证书,完成之后,记得重启 nginx!
service nginx restart
安装好证书后,再从第三步开始配置网站 conf 文件。三、四、五、八。
本文完!
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路



该评论为私密评论
你好,安装第二步 ./certbot-auto certonly --standalone --email 2897xxx@qq.com -d http://www.example.com -d example.com
提示:
Bootstrapping dependencies for RedHat-based OSes that will use Python3... (you can skip this with --no-bootstrap)
yum is /usr/bin/yum
To use Certbot, packages from the EPEL repository need to be installed.
Loaded plugins: fastestmirror
Setting up Install Process
Loading mirror speeds from cached hostfile
* base: mirror.sfo12.us.leaseweb.net
* elrepo-kernel: repos.lax-noc.com
* extras: mirror.hmc.edu
* updates: mirrors.xmission.com
Package epel-release-6-8.noarch already installed and latest version
Nothing to do
No supported Python package available to install. Aborting bootstrap!
请问这个怎么解决!
在搬瓦工 VPS 上的网站设置 HTTPS 也是一样的步骤吧?
部署 ssl 很重要
已经解决。
该评论为私密评论
该评论为私密评论
料神,你好! sudo git clone https://github.com/certbot/certbot /opt/letsencrypt 证书包的下载地址是空的,提示 fatal: destination path '/opt/letsencrypt' already exists and is not an empty directory. 能提供下正确下载地址吗? 感谢!
@光头强 这个的意思不是下载地址是错的,是指你的服务器上存在 lets encrypt 这个文件夹,而且这个文件夹不为空,通过 xftp 查看,文件路径/opt/letencrypt
问题位置:
三、修改网站配置文件
index index.html index.htm index.php default.html default.htm default.php;
server_name http://www.xyz.com;
root /home/wwwroot/www.xyz.com;
请教:
如果一开始我安装的就是不带 www 的网站域名为主要显示域名
并且服务器里路径也已经是 root /home/wwwroot/xyz.com
那么上面 2 条代码,是不是我自己要修改一下把 www 都去掉?
我大概可以肯定第二条是必须要修改的,因为我的情况,服务器里就没有带 www 的文件夹
但是第一条我不太确定,是不是要把域名上的 www 去掉,
请老师指点一下。
该评论为私密评论
@Penny 该评论为私密评论
写的真不错,谢谢分享。
料神,你好。
我在安装 https 的时候老是碰到下面的问题,
最初以为是服务器的问题,但在 Linode, Vultr 服务器都是同样的结果。
域名方面 xxx.com 做了 301 到 http://www.xxx.com
IMPORTANT NOTES:
- The following errors were reported by the server:
Domain: XXX.com
Type: connection
Detail: Timeout
To fix these errors, please make sure that your domain name was
entered correctly and the DNS A/AAAA record(s) for that domain
contain(s) the right IP address. Additionally, please check that
your computer has a publicly routable IP address and that no
firewalls are preventing the server from communicating with the
client. If you're using the webroot plugin, you should also verify
that you are serving files from the webroot path you provided.
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
Sam 哥, 我有 5 个网站, 在安装多个 SSL 证书之后, 出现了一个问题. 也就是只有一个网站可以正常访问. 无论访问其他 4 个网站中的哪一个, 浏览器都会提示不安全. 说证书只适用于某一个域名. 如果点击继续, 就会跳转到那个域名.
操作的时候也是按照您说的那种法法,获取证书以后, 也对 domain.conf 那个文件进行了分别配置.
问 linode 客服, 不同的客服人员竟然不同的说法. 其中一个说同一个 ip 地址不可以给不同域名配置不同的 ssl 证书. 只能配置一个; 另外一个说可以. 因为 SNI 协议的支持, 可以支持在同一个 IP 配置不同的 ssl 证书.
现在我把证书都删除了, 就剩了一个主要的网站的证书. 其他暂时保留了 http. 因为还没有找到解决方案. 不知道您有没有碰到过这样的情况?
@Leon 我也遇到这个问题,不知您解决了吗?
@Brent 还没有解决。搜了很多,不过由于没有一些基本的网络技能,不敢把所有的方法都尝试一下。正在一点一点学习相关的知识,哪天通了再尝试。
@xjhwa 谢谢您的回复.我也还在寻找问题的解决方案.
@Leon @Leon 我也遇到了同样的问题。所有其他网站的证书都用了其中一个网站的证书,导致其他所有网站的证书都不正常,只有一个网站的证书正常,不知道你找到解决问题的方法了吗
Sam, 有个问题请教下。 我在 LINODE VPS ,自己的域名上部署好了 letsencrypt 的SSL, 但是后来换服务器了,换到RAKSMART了,所有域名也重新指向到新VPS, 现在SSL 不知道怎么弄了,原来的网址是带HTTPS的,现在新装也装不上,SSL也不能申请了,不知道怎么弄了。
料神,每次运行到第二步的时候就出错,域名是 A 记录 www 是绑定到这个空间的 IP 地址,A 记录@是通过 301 永久跳转,请有时间时帮忙指点。
To fix these errors, please make sure that your domain name was
entered correctly and the DNS A/AAAA record(s) for that domain
contain(s) the right IP address. Additionally, please check that
your computer has a publicly routable IP address and that no
firewalls are preventing the server from communicating with the
client. If you're using the webroot plugin, you should also verify
that you are serving files from the webroot path you provided.
料大,我续期证书的时候不能自动续期,手动续期的时候出现 Problem binding to port 443: Could not bind to IPv4 or IPv6 是什么原因,续不了期,求助
执行命令:service nginx stop
如果一切 OK,就继续执行手动续期证书的命令。

如果出现如下的问题,如截图所示:
那么就要从进程里把 nginx 强制关闭。执行命令查看 nginx 的 PID:
ps aux |grep nginx
可以看到类似于如下截图中的进程信息:
图中有三个 PID:28576 28579 29928
于是执行命令:kill -9 28576 28579 29928
然后再执行命令:service nginx stop
即可执行续期命令。
@Liaosam 谢谢,我试试
@Liaosam 还是没学会,最后找土豆帮弄了
该评论为私密评论
@Liaosam 谢谢 Sam
该评论为私密评论
@Liaosam 该评论为私密评论
@Liaosam 该评论为私密评论
请教 SAM 老师,我在同一个 IP 下的 VPS 安装证书,第一个网站完美有小绿锁. 访问正常.
按照教程安装第二个的时候也 OK 了, 问题是,第一个不能访问了.
chrome 提醒您的连接不是私密连接,https 不能访问了,不知应该如何处理?谢谢.
该评论为私密评论
@Liaosam 该评论为私密评论
@LiaoSam 该评论为私密评论
@Liaosam 该评论为私密评论
@anne 该评论为私密评论