网站速度是 WordPress 网站成功的关键因素。网站速度越快,用户体验越好,网页浏览量也会随之上升,访客也更容易在页面停留。
此外,速度也是网站在 Google SERP(搜索结果页))中排名的重要指标之一。根据亚马逊和谷歌实验室的研究表明,页面加载时间延迟 1 秒可导致转换率下降 7%,页面浏览量减少 11%,访问者满意度降低 16%。更重要的是,谷歌和其它搜索引擎会对速度慢的网站降低排名,这意味着响应速度缓慢的网站从搜索引擎上自然搜索产生的流量会降低。
因此,当你建站完成看着网站内容逐渐丰富起来时,你总会希望网站访问速度能够再快一些。我曾经花费了很多时间研究和尝试提高网站速度,也碰到过很多问题,最终都一一解决了。
我一直希望网站速度能够更快些。我把自己的英文外贸网站从 Bluehost 迁移到了 SiteGround 上,我把料网这个中文博客从 Linode VPS 东京机房迁移到阿里云香港,去年又迁入内地阿里云杭州,都是为了速度能更快点。事实上,促使我在过去不断尝试更好的 WordPress 主机商的原因就在于此,最终对 SiteGround 还算满意。
在本文中,我将梳理和分享最实用的 WordPress 速度优化技巧,以帮助你节省时间和金钱,提高 WordPress 的性能。
一、使用在线测速工具测试你的网站速度
在料网首页有一篇 料网推荐:超实用的外贸网络营销工具 的文章,里面关于网站测速工具有介绍过四五种。国外比较知名的测速平台就是 Pingdom 和 GTMetrix 了。
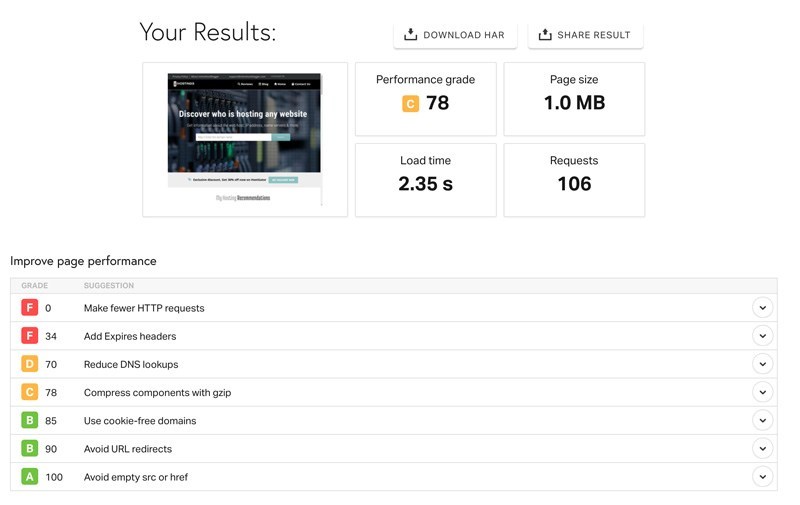
通过 Pingdom 测速,我们可以大概知道你的网站的评分等级和存在哪些可以优化的问题。
比如截图中的这个网站,这张图片是我从网上随便找的,我不知道这个网站安装的是什么主题,又安装了哪些插件应用,但是问题很明显,HTTP 请求(Requests) 太多了!
正如你所看到的,网站首页加载了 106 个资源请求,加载时间 2.35 秒。网站速度表现评分为 78 分,级别为 C。
通常,主要拖慢网站速度的因素有:各类的 Http 资源请求太多、网页没有进行压缩,DNS 查询时间偏长等等。有时候未优化的大尺寸图片太多,也会明显拖慢网站速度。
每一项 Suggestion,你都可以点击右侧的小三角,点开看看说明文字,会帮助你更好地理解他们为何会影响网站页面加载速度。
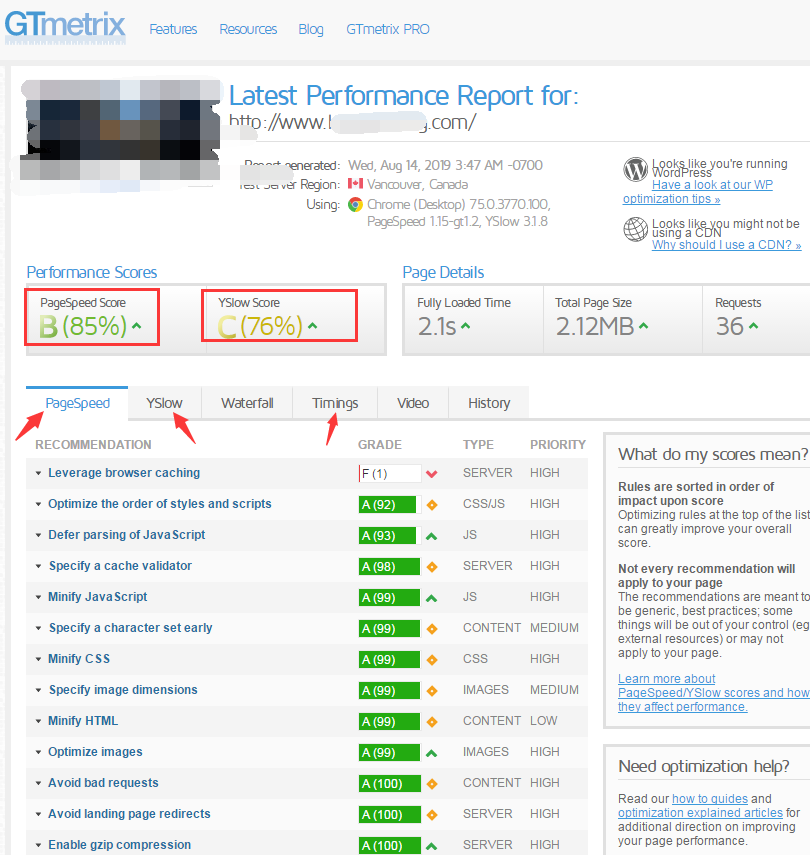
除了 Pingdom,GTMetrix 也会测试并对你的网站给出优化意见。如下面这个测试就是一个做了一定优化的英文网站的测试结果。得分一般,还有很多可以改进的空间。
看起来这些优化建议好像技术性很强,但是不要紧,我会尽量介绍一些工具帮助大家更容易理解和处理这些优化步骤。
二、哪些因素拖慢了你的网站速度?
通常来说,一个网站加载速度主要是由几个部分决定的:
- 网站主机 - 当你所用的虚拟主机或 VPS 性能不高或机房维护质量不佳时,可能会影响你的网站速度。
- WordPress 没有配置缓存 - 如果您的 WordPress 网站没有启用缓存机制,那么访问每次都需要请求主机或服务器,网站自然会变慢。访问量大时,也容易崩溃。
- 错误的 HTTP 请求 - 网站页面 URL 出现错误导致 403, 404, 500, 502 或其他 HTTP 错误,则可能会显着降低网站的整体性能。在 Chrome 浏览器使用 F12 调用开发者工具然后找到 Networks 选项卡,重新 F5 刷新页面,在“网络”选项卡中检查网站是否有此类链接;或者使用 GTmetrix“Waterfall”选项卡和“Pingdom”中的“Response Codes”中查看是否有错误链接。
- 重定向 (Redirect) 过多 - 多个重定向会进一步减慢网站的重定向等待时间。最好的做法是最终合并成单个重定向:从 HTTP/HTTPS 非 www 的访问(http://domain.com 或 https://domain.com)到 https 的 www 访问(https://www.domain.com)。
- 图片优化 - 通常页面上的文字并不十分影响速度,页面上加载速度慢的元素主要是需要存放在多媒体资源里的图片。没有针对 Web 访问进行优化的图片,会明显拖慢页面加载速度。
- 页面未压缩 - 如果网页上包含很多文字和图片,以及其它多种元素,那么页面加载速度可能会减慢。比如,一篇较长的小说,如果不分页来阅读,即使是静态 HTML 页面,文件大小也非常大,可能达到几 MB。如果开启页面压缩,则页面文件体积会减小,加载速度也会明显变快。
- WordPress 主题 - 如果你使用轻量简洁的主题,网站加载速度自然很快。如果你使用功能比较强大,用途比较广的主题,比如 Multi-purpose 主题,这些主题要实现非常多的功能则需要加载很多的 Javascript 脚本文件和不少 CSS 样式表文件,这些都会影响速度。简而言之,根据用途来选择主题。如果只是建个博客,无需使用太臃肿的主题。
- 数据库查询负荷 - 如果数据库始终处于大量并发同时查询任务,那么数据库查询和读取结果的速度会变慢,进而表现为网站响应速度变慢。甚至有时候数据库会崩溃,进程卡死,网站打不开,提示错误:Error establishing a database connection。
- 外部资源/脚本 - 比如,某种网页字体,比如实现某些功能的 JS 脚本,也会对网站性能产生很大影响。最明显的就是有时候安装太多 WordPress 插件,会感觉网站速度变慢。有时候某一款插件可能调用的 JS 文件有问题,导致网站加载半天都打不开。这些都是外部资源脚本造成的。
既然知道了有哪些因素会减慢 WordPress 网站的速度,让我们来看看如何加快你的 WordPress 网站。
三、选择质量性能过硬的网站主机或托管的 VPS
这是直接影响网站速度的重要因素。因为你的网站文件存放在虚拟主机服务商的机房服务器上,如果他们的硬件过时或性能低下,可能会影响你网站的速度。
对于虚拟主机,推荐 SiteGround。原因在前面的文章中都说过了,如果你需要回顾,请看这篇文章:SiteGround 虚拟主机注册和使用教程。SiteGround 今年更新了新的用户使用界面,清爽简洁。真香!
千万别以为虚拟主机都是低端产品。虚拟主机里面,比较高端的叫做托管主机服务(Managed Hosting)。比如 WP Engine,它是 Managed WordPress Hosting 的代表。由一群 WordPress 专家团队托管维护你的 WordPress 网站主机,服务非常贴心。价格比普通虚拟主机贵一些,但也不是像 Kinsta 一样贵得劝退。每个月 20-30 美金即可体验到专业服务。
凭借出色的正常运行时间、高性能托管环境、自动备份、SSL 证书更新、自动网站迁移、实时威胁检测和众多高级托管功能,WP Engine 是托管 WordPress 主机领域最佳选择之一。
对于托管的 VPS,推荐 Cloudways。它在 Managed Cloud VPS Hosting 服务商中口碑相对较好,费用比虚拟主机要高一些,但选择托管的云 VPS 最大的好处在于不需要用户有技术背景。
如果你不懂技术,直接用非托管的 VPS 会相当费劲和困难(虽然相比较托管的云 VPS,非托管的云 VPS 价格更便宜)。知名的云 VPS 包括 Linode, DigitalOcean, Vultr, Amazon AWS, Google Cloud 等都需要你有一定的技术背景且懂基本的服务器运维。如果是建站新手去折腾非托管的 VPS,那也会很难,因为你可能连基本的 SSH 操作、安装个新手操作面板都不会。
如果是建站新手,还是建议直接从虚拟主机开始。毕竟,快速建立起你希望看到的网站并不断丰富内容,才是最重要的。而 SiteGround 在这些方面已经做到了最好:
- 全 SSD 硬盘,5A 级机房,专业机房维护人员 24 小时轮值,保证网站正常在线运行时间 99.99%
- 提供特有的 SiteGround Supercacher 的专有服务器级缓存,以提高站点速度
- 免费提供 Cloudflare CDN(我将在后面解释 CDN 是什么及其重要性)
- 使用最新的服务器级软件。例如,SiteGround 总是第一时间提供升级更新最新版本的 PHP。拥有任何软件的最新版本有助于提高速度和安全性。
- 免费提供一次从你的旧主机帐户免费将网站转移到 SiteGround 的服务,这是非常实用又有价值的服务。(如果需要转移多个网站,需要付费)
- SiteGround 还有一个内置的 WordPress 插件:SG Optimizer,这个插件的设置对提高网站的速度非常重要。
四、开启缓存插件
缓存,英文名 Cache,有个美妙的发音,跟 Cash 发音基本相同。缓存的作用主要是减少数据交互的传输量,减少数据处理次数,降低对磁盘文件的访问次数。总之,高速缓存能将一些文件创建副本存放起来,用以下一次访问或查询的快速调用响应,返回页面或结果。当缓存副本被调用时,只会产生很小的网络流量,可以有效地降低带宽消耗。
网站所涉及到的缓存,主要是指指一个 Web 资源(如 html 页面,图片,JS 文件,数据等)存在于 Web 主机(服务器)和客户端(浏览器)之间的副本。缓存会根据网站访客的请求保存输出内容的副本;当下一个请求来到的时候,如果是相同的 URL,缓存会根据缓存机制来决定:是直接使用副本来响应访问请求,还是向源 Web 主机(服务器)再次发送请求。
为什么我要认真介绍缓存,因为当你的网站建立差不多的时候,你就要开始应用缓存机制。几乎每个成功的 WordPress 网站都需要使用缓存。
毕竟,缓存可以使你的 WordPress 网站的速度明显提高 2-4 倍!
一般来说,在客户端,我们比较常见的是本地电脑浏览器的缓存。我们的浏览器会缓存访问过网站的网页,当再次访问这个 URL 网页地址的时候,如果网页没有更新,就不会再次下载网页,而是直接使用本地浏览器中缓存的网页。只有当网站明确标识有资源已经更新,浏览器才会再次从网站上下载网页。
根据缓存的类型,一般分为:静态缓存、动态缓存、数据库缓存、CDN 缓存以及浏览器缓存等。
静态缓存 (Static):CSS 样式表文件、JS 脚本文件、HTML 静态网页、JPG/GIF/PNG 图片文件、MP3/MP4/AVI 等静态媒体文件的缓存。如果一个页面包含很多图片,每次访问都要从网站主机上下载图片,必然十分耗费资源。所以一些经常要读取又很少要修改的静态文件,是最佳的缓存对象。通常很多缓存插件都支持静态文件缓存。
动态缓存 (Dynamic):关于动态缓存,主要是加速 PHP 运行效率用的。
WordPress 的页面是“动态的”,即使可以设置 rewrite 规则使得 WordPress 支持伪静态,但本质来说,WP 还是动态的。这意味着每当有人访问你网站上的文章或页面时,它们都是即时构建的。用户访问 WordPress 搭建的网站,WordPress 执行 PHP 程序,PHP 向 MySQL 数据库请求数据,数据库查询并返回数据给 PHP,PHP 将内容以 HTML 格式的页面呈现给浏览者。
如果对 PHP 能够创建缓存,那么这个环节的速度会得到极大提升。事实上,一些知名的缓存插件如 WP Super Cache 或 WP Fastest Cache 都支持动态缓存。如果你使用 SiteGround 主机,则无需安装这些插件。后面我再解释。
另外,如果你使用 VPS,可以用 LNMP 环境包装包开启 OPCache 缓存,或者安装 BT 面板开启 OPCache 缓存,有助于提升 PHP7 以及更高版本的 PHP 性能。PHP 5.5 版本之后已经默认内嵌 OPCache 了,只是没有开启。以前还有个老牌的 PHP 缓存应用:eAccelerator。一般使用了 OPCache 之后,就无需再安装 eAccelerator 了。
至于 SiteGround 的用户就更不用操心了,SiteGround 从 PHP7 版本就默认配置开启了 OpCache 缓存,所以不用管它。
数据库缓存:如果同一时间访问请求太多,可能会造成对于数据库查询的负荷增大。有很多功能强大的 Web 应用或 WP 插件,由于功能太多,往往会创建很多数据库表,如果频繁进行数据库查询,很容易导致数据库不堪重荷。为了提升数据查询的性能,我们可以把查询后的数据放到内存中进行缓存。下次查询时,直接从内存缓存读取,提高响应效率。
比如常见的数据库缓存方案有 Memcached 和 Redis,我比较喜欢用前者。Memcached 和 Redis 都是通过在内存中缓存数据和对象来减少读取数据库的次数,属于内存级的缓存。如果你用 SiteGround 主机,也无需了解如何安装 Memcached,后面我再解释。
另外,如果你使用云 VPS,可以用 LNMP 环境包装包开启和配置 MemCached 缓存,或者安装 BT 面板开启 MemCached 缓存,有助于提升数据库查询速度和效率。V[S 上安装开启 MemCached 之后,可以在 WordPress 后台搜索:Memcached is your friend 插件,启用插件,即可此插件的 object-cache.php 文件管理 Memcached 缓存。
CDN 缓存:CDN(Content Delivery Networks)缓存,也叫反向代理缓存。关于 CDN 是什么,下文我再解释。
浏览器缓存:浏览器缓存的作用是记住浏览器已加载的资源。当访问者访问你网站上的其它页面,并且新页面调用跟之前已访问页面相同的资源时(比如 网站 Logo 图片,CSS 文件或 JS 文件)时,不需要再次加载这些文件。也就是说,浏览器不会启动新的连接来获取这些资源,而是会从本地浏览器的缓存中加载,这对加速网站是非常有用的。
很多缓存插件都支持开启浏览器缓存,比如 WP Super Cache 或 WP Fastest Cache。如果你使用 SiteGround 主机,则无需安装这些插件。
SiteGround 的 SuperCacher 缓存工具
SiteGround 开发了一个名为 SuperCacher 的缓存工具,这个工具在三个不同的层提供服务器端缓存:
- Level 1 Cache 一级缓存 - 用于静态内容,如图像,HTML 文件等;
- Level 2 Cache 二级缓存 - 用于动态内容,如 PHP 脚本;
- Level 3 Cache 三级缓存 - 用于执行数据库的结果查询
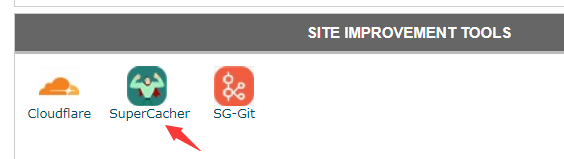
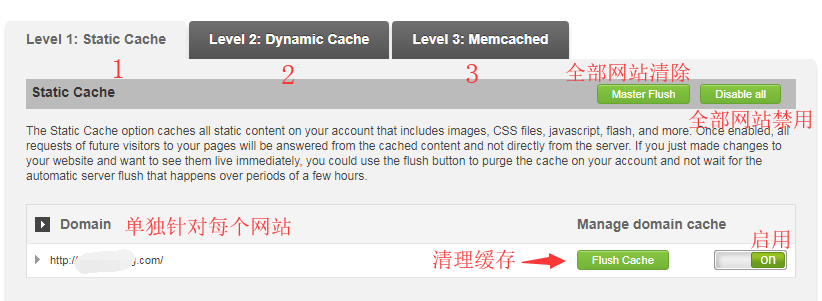
在 SiteGround 后台 Cpanel 下,可以看到一个 SITE IMPROVEMENT TOOLS 板块。下面有个 SuperCacher 应用。
点击进入后可以看到,有三部分的设置。
这个 SuperCacher 相当于你 SiteGround 上网站的缓存总开关。我们依次开启 LEVEL 1,LEVEL 2 和 LEVEL 3。
因为 SuperCacher 这个缓存工具,是 SiteGround 开发的整体的缓存机制,适用于每个网站。但不同的网站是由不同的程序创建的,比如有些是 WordPress 建的站,有些是 Drupal, Joomla 或 Magento 建的站,不同的程序怎样控制这个缓存系统呢?当然不同的程序下,开发了各自对应的插件,来分别控制。
这里我们全部启用之后,WordPress 网站上,只要安装启用插件 "SG Optimizer",就可以控制各类缓存功能。安装插件后,在 WP 后台左侧菜单中,找到 SG Optimizer。
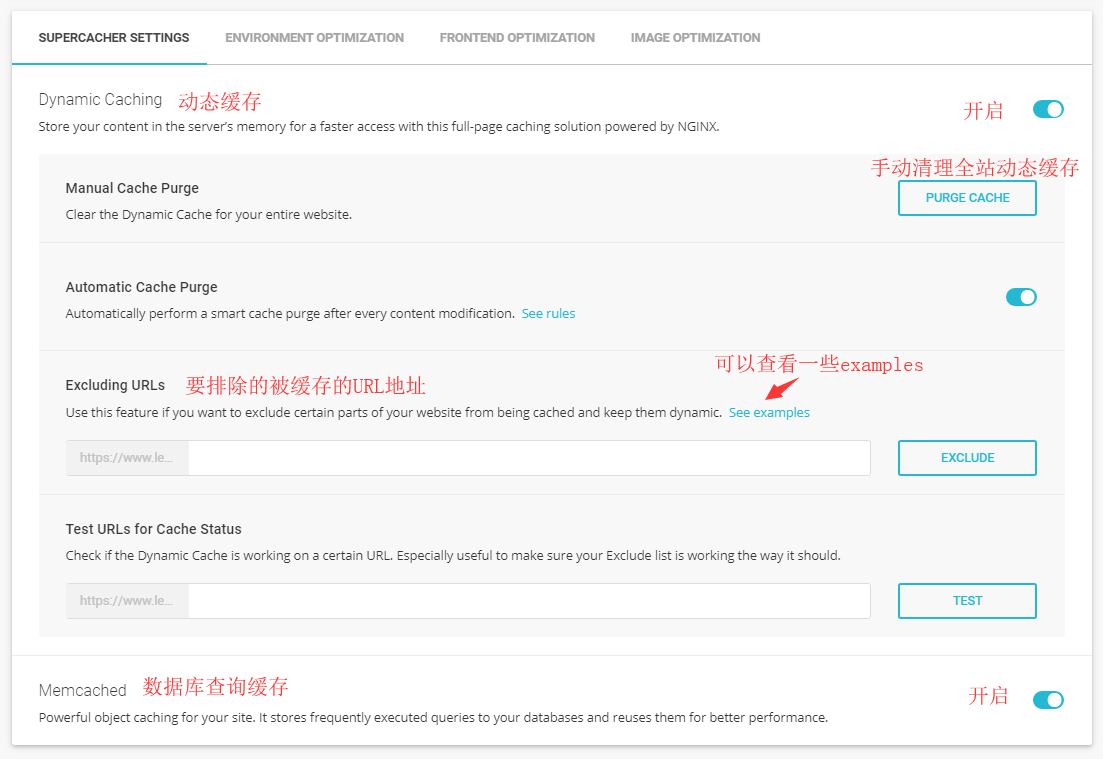
进行如下设置:
要排除的缓存的 URL,可以填写 wp-admin/* 和 wp-includes/* ,防止 wp-admin 和 wp-includes 下的动态文件被缓存。
https://www.ledlightsmfg.com/wp-includes/* https://www.ledlightsmfg.com/wp-admin/*
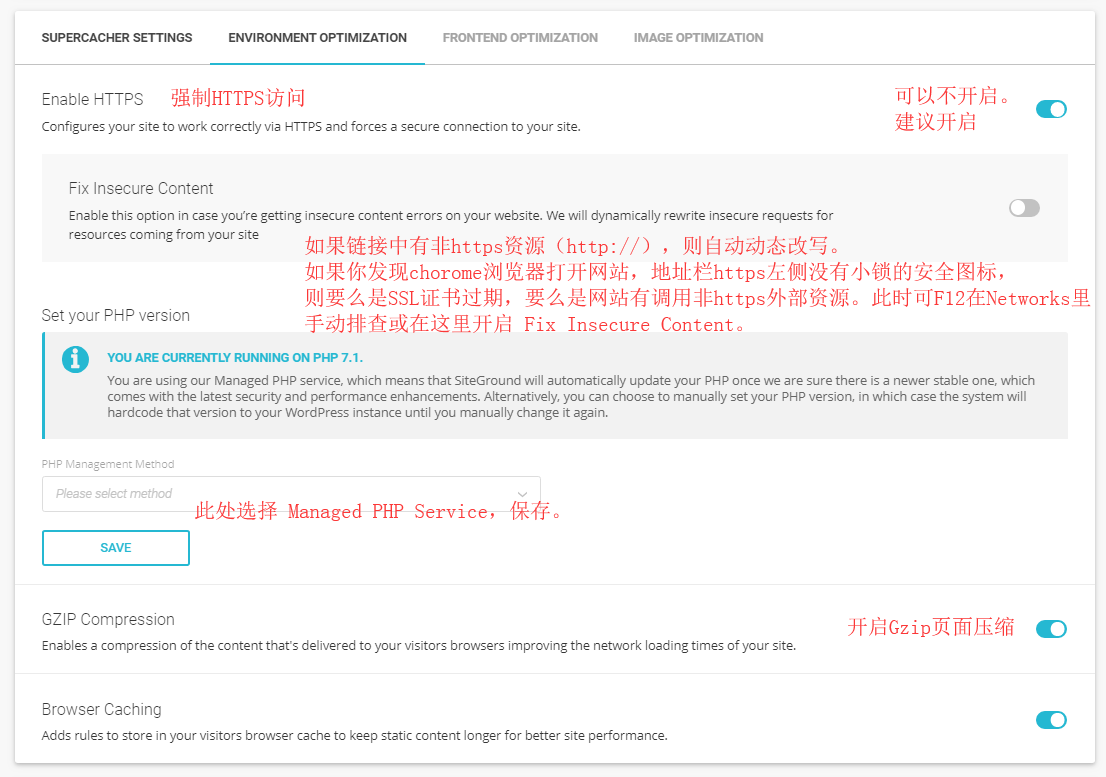
关于 PHP Management Method 说明:
保持使用最新版本的 PHP,可以提高 PHP 的效率,提高网站速度。另外,保持使用较高版本的 PHP,也可以让网站变得更安全一些。
但,可能有个问题,一些插件可能还不支持最新版的 PHP。所以为了兼容性,你也可以选择 Set Manual PHP Version,选择次高版本的 PHP 版本。然后每过半年检查一次 PHP 的版本,保持一致使用次高版本的 PHP。
这里的 Browser Caching 的作用 并不是指把静态内容缓存在虚拟主机上,而是设置网站访问者浏览器上静态文件的缓存的时间。这样下次浏览者访问网站时优先从本地浏览器中加载缓存了的静态文件,加快页面载入速度。
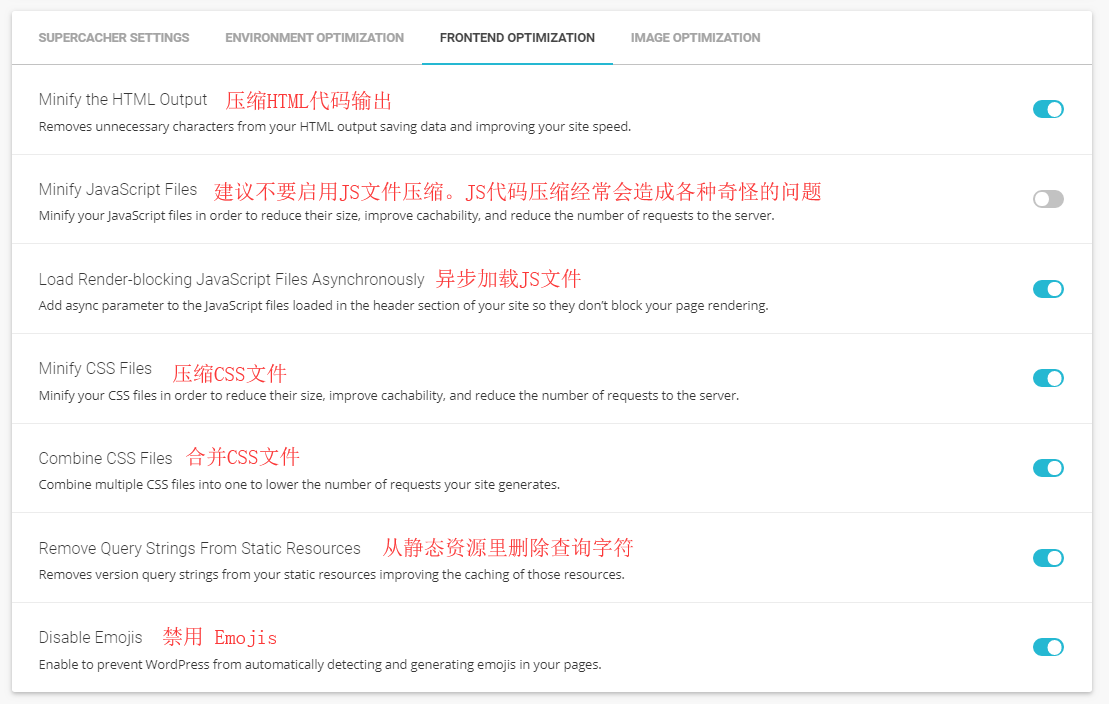
接着前端页面优化设置(Fronted Optimization)如下,我个人建议不要勾选 Minify Javascript Files,因为 JS 脚本文件的代码压缩,比 CSS 样式表文件容易出一些意外的问题或状况。
还有一页的 IMAGE OPTIMIZAITON 可以启用。以前我们使用 TinyPNG 出品的图片压缩插件,这个之前的文章里介绍过:WordPress 图片压缩插件:Compress JPEG & PNG images
现在我们可以少使用一个插件了。当然你可以先取消启用这个图片插件(不然后台总是提示 SG Optimizer 有图片优化功能,跟你已经安装的图片压缩插件功能类似...),然后启用 SG Optimizer 的 IMAGE OPTIMIZATION 里的图片优化功能。
开启新图片优化,执行批量图片压缩优化,开启图片的 Lazy Load 功能,具体下面的每个选项,如果你并非的确清楚或强烈需要,我建议不用开启。
注意:这里有个问题,批量优化图片时,可能会把你网站现有的 LOGO 图片的质量降低。如果出现这种情况,你可以对 LOGO 图片单独用 Cpanel 的 File Manager 上传上去,或者用 FTP 工具如 FlashFXP 上传。
OK!这样几步就搞定了 SG Optimizer 的设置。
另外,在后台顶部,有个 Purge SG Cache 的链接按钮。点击之后,会清理 SiteGround 的缓存。有时候,你做了一些修改,想清理缓存。比如修改更新了 CSS 文件,希望加载新的样式。但是刷新后网站并无变化,此时你需要刷新缓存。可能你点击了 Purge SG Cache 后也没什么用,因为尽管 SiteGround 主机上已经清理了缓存,但你的浏览器上仍然存在静态文件缓存。
此时假设你是 Chrome 浏览器,可以直接按 Ctrl+F5 或 ctrl+shift+R(Mac 上使用 Cmd + Shift + R)强制不读取浏览器缓存刷新,即可看到修改后的最新样式。其他浏览器我不太清楚,可以尝试一下快捷键,如果不行在浏览器菜单里清理一下缓存文件,刷新网页即可。
另外,如果你使用的不是 SiteGround 等虚拟主机而是 VPS,你也不会安装设置各类缓存应用或安装 BT 面板,那么有个简单的方案可以供你考虑:安装 WP Rocket 加速插件。
注意:如果你使用的是 SiteGround 虚拟主机,可以暂时不用考虑购买和安装 WP Rocket 插件。因为 WP Rocket 跟 SG Opitimizer 很多基本缓存的功能重合。
不过,WP Rocket 这款缓存工具这几年实在是太流行了。设置简单,功能强大,使用界面简洁友好。
所以,还有种选择是:用着虚拟主机,但是也可以配合使用付费的缓存工具,如 WP Rocket 或 WP Fastest Cache。即:虚拟主机缓存工具(SG Optimizer)+WP Rocket/WP Fastest Cache。
如果虚拟主机的缓存工具有 MemCached,那么只开 MemCached 功能,其他功能都不用开,只开启 Memcached。即 SG Optimizer 只控制 MemCached。具体缓存的各类功能,都交给 WP Rocket 或 WP Fastest Cache 来完成。这也是一种不错的搭配方式。
WP Rocket 是一个付费的 WP 加速插件,有不同价格套餐。如果是单个网站,价格 49 美金/年 (Single 方案);如果是 3 个网站以内,价格 99 美金/年(Single 方案);更高的 Infinite 方案不限网站数量 249 美金/年。
如果你用的不是 SiteGround 虚拟主机,你非常有必要买一个这样简单又给力的插件。
WP Rocket 功能包括:
Combine Google Fonts Files Static File Optimaztion Remove query strings from static resources Minify CSS Files Combine CSS Files Minify HTML Output Minify JavaScript Files(不建议开启) Combine JavaScript Files(不建议开启) Lazy Load Preload Database Optimization CDN Setting Add-ons
具体就不一一解释介绍了。上面介绍了 SiteGround 的 SG Optimizer 插件的各项设置,大概各项起什么作用也有个基本概念了。这里再解释一下什么是 Lazy load(懒加载)。就是浏览者页面往下滚动时,滚动到能看到图片的位置时,图片才加载出来。可以节省加载资源,加快网页载入速度。
注意:SiteGround 的 SG Optimizer 插件只能用在 SiteGround 主机上,且该插件很多功能与 WP Rocket 插件重合。因此使用 SiteGround 虚拟主机的建站者,无需再安装第三方缓存插件。而 WP Rocket 作为一款优秀的缓存加速插件,功能丝毫不比老牌缓存插件如 WP Super Cache,W3 Total Cache 差,设置和界面的友好度以及易用性等等,都比这些老牌插件好太多了。
唯一的一个遗憾是 WP Rocket 没有包含 Memcached 缓存。
关于缓存,就先说到这里。
五、优化图片加速页面加载
通常在互联网上,JPEG 和 PNG 是最常见的图片格式。PNG 图像格式是未压缩的。压缩图像时会丢失一些信息,因此未压缩的图像质量会更高,细节更多。缺点是文件大小较大,因此加载时间较长。而 JPEG 是一种压缩文件格式,略微降低了图像质量,但它的尺寸明显较小。
那么,在处理一些产品图片的时候,应该如何决定选择哪种图像格式呢?如果照片或图片有很多不同的颜色,那么使用 JPEG。如果图片是一个相对简单颜色较少的图片或你需要透明图片,那么更适合使用 PNG。
这个基本上各类缓存插件都开始内嵌图片优化这个功能了。上面 SiteGround 的 SG Optimizer 插件以及付费的 WordPress 缓存插件 WP Rocket 都包含这个功能。
使用图片优化,图像大小可以减少最多 5 倍,还是非常有用的。
六、大图片适当使用适当尺寸的 Thumbnail 缩略图
通过网站测速工具,发现一个问题,提示:Serve scaled images(可以给幻灯片等大图片设置缩放图片),如果你没有这样的问题,这一步可以跳过。
在 WP 后台,Settings - Media 下,看到 Thumbnail size,按照,勾选:Crop thumbnail to exact dimensions (normally thumbnails are proportional)
点击 Save Changes 按钮,确认保存。
七、增加 WordPress 内存使用上限并限制 WordPress 修订版本数量
每次在 WordPress 里无论是创建 Page(页面)或 Post(文章),还是编辑,又或者是 Save Draft(保存草稿)或 Publish(发布)或 Update(更新),WordPress 都会自动保存一份修订版本。如果文章编辑的次数很多的话,在数据库里面会存在很多个没用的修订版本,浪费数据库的空间。
我们可以限定 WordPress 修订版本的数量,只不过在后台设置里没有这项设置。
另外,WordPress 如果安装了功能较多的主题或者较多的插件,会造成内存资源使用增大。我们需要给 WordPress 分配更多的内存数值上线。SiteGround 最大内存值是 768M,注意 WordPress 内存上限没必要设置得太高,因为要留内存给数据库和 PHP 以及其他应用。
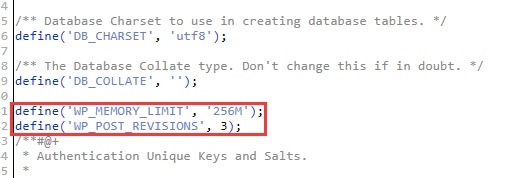
我们可以在网站文件根目录下的 wp-config.php 里,添加 2 行代码:
define('WP_MEMORY_LIMIT', '256M');
define('WP_POST_REVISIONS', 3);
代码的作用,是限定只保留最近的 3 个修订版本,并且给于 WordPress 最多可以使用 256M(如果不设置,原先默认好像是 64 M)。
从 SiteGround 后台的 Cpanel 面板里的 File Manager 可以找到网站根目录,用 code edit 方式打开编辑,添加上面这行代码即可。
粘贴在 define('DB_COLLATE', ''); 这一行下面,保存即可。
八、减少外部资源 HTTP 请求数量
我们使用在线网站测速工具测试,经常会发现自己的网站有很多 HTTP 请求。主题功能越多,插件安装得越多,不知不觉调用的 CSS 文件和 JS 文件也越来越多。
过多的 WordPress 插件会降低网站速度。 有的插件可能仅用于某一个特定页面。但是,由于插件开发者欠考虑或代码质量欠佳,这些插件通常会出现在每个页面上,即使它没有被使用。
很多 WordPress 网站都加载了很多其实无需加载的文件,这会导致额外的和不必要的请求,这些文件(主要是 CSS 和 JavaScript 文件)以及内嵌的代码,都会累加到页面的总体积上,从而减慢您的网站速度。页面加载缓慢或失败,或者 JavaScript 出现错误的代码,或者与其它插件产生冲突,这些都会造成 Google 搜索排名不佳。
Asset CleanUp 插件的使用
我们可以安装一个名为 Asset CleanUp 的插件,Asset CleanUp 是一个优化前端性能的插件,让你可以选择在网页上禁用不需要在网站上加载的文件,并将剩余的加载的文件组合成更少的文件,这最终将大大减少 HTTP 请求的数量,优化网页加载速度。
假设你有一个页面,其中加载了 30 个文件(CSS 和 JS),总大小为 1.5 MB。 使用 Asset CleanUp,您可以通过不加载页面上无用的其他 18 个文件,将数量减少到 12 个文件。于是,页面的总体积减小到 0.7 MB,这样可以减少下载资源的时间,从而加快页面加载速度。
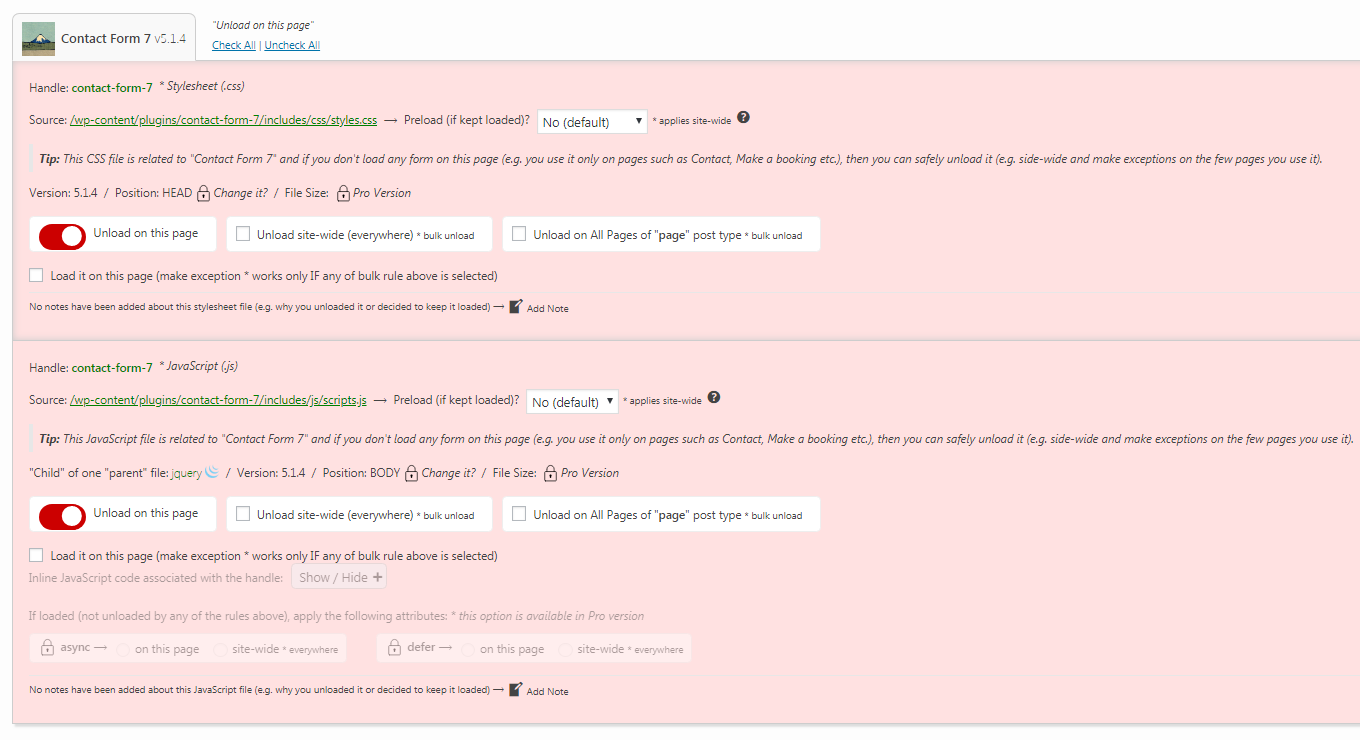
如果你不确定是否需要在页面上加载某些 CSS 或 JavaScript 文件,并且担心某些内容可能会破坏网站的功能或布局,那么可以使用“Test Mode”。激活此选项后,Asset CleanUp 中设置的所有规则仅对已登录后台的管理员(你)生效,常规访问者看不到测试模式下的页面,看到的还是正常的网站页面。你可以在插件的设置页(Settings)下开启 Test Mode。当你在测试模式下,你可以开启设置页下的使用偏好(Plugin Usage Preferrences),然后启用 Manage in the Front-end(在前台页面管理)。
这样,每个页面你都可以拖到最下面,查看加载的 CSS 和 JS 文件,选择不加载哪些文件。等一切设置好后,关闭“测试模式”,你所做的更改也将对未登录的网站访客生效可见。
不过说实话,我觉得这个针对页面精准控制禁止加载哪些文件有点太讲究了。大多数外贸人不是极客,不会做这种精细活儿。所以,我就只介绍一下,不讲具体操作了。
实际上,我只是体验过特别针对网站首页去前台页面禁止加载某些文件,确实减少了一些 Requests。比如,首页我不需要加载表单插件的 JS。
实际上,每个 Page 或者 Post 编辑区下方,都会显示出加载了哪些文件资源。你都可以进行单独的设置,对我这样喜欢折腾的人来说,太舒服了!
当然,我建议你不用学我,这里可以不折腾。因为实际上缓存部分已经有压缩 CSS,合并 CSS 等功能,其实跟着这篇教程做到这里,你的网站已经优化得非常不错了,至少 Pingdom 测测能得 A grade 了!不信你测试看看?
引起我注意的是,这个插件有几个其他的小功能特别棒,都是 SG Optimizer 插件里没有的功能,正好补全了。比如:
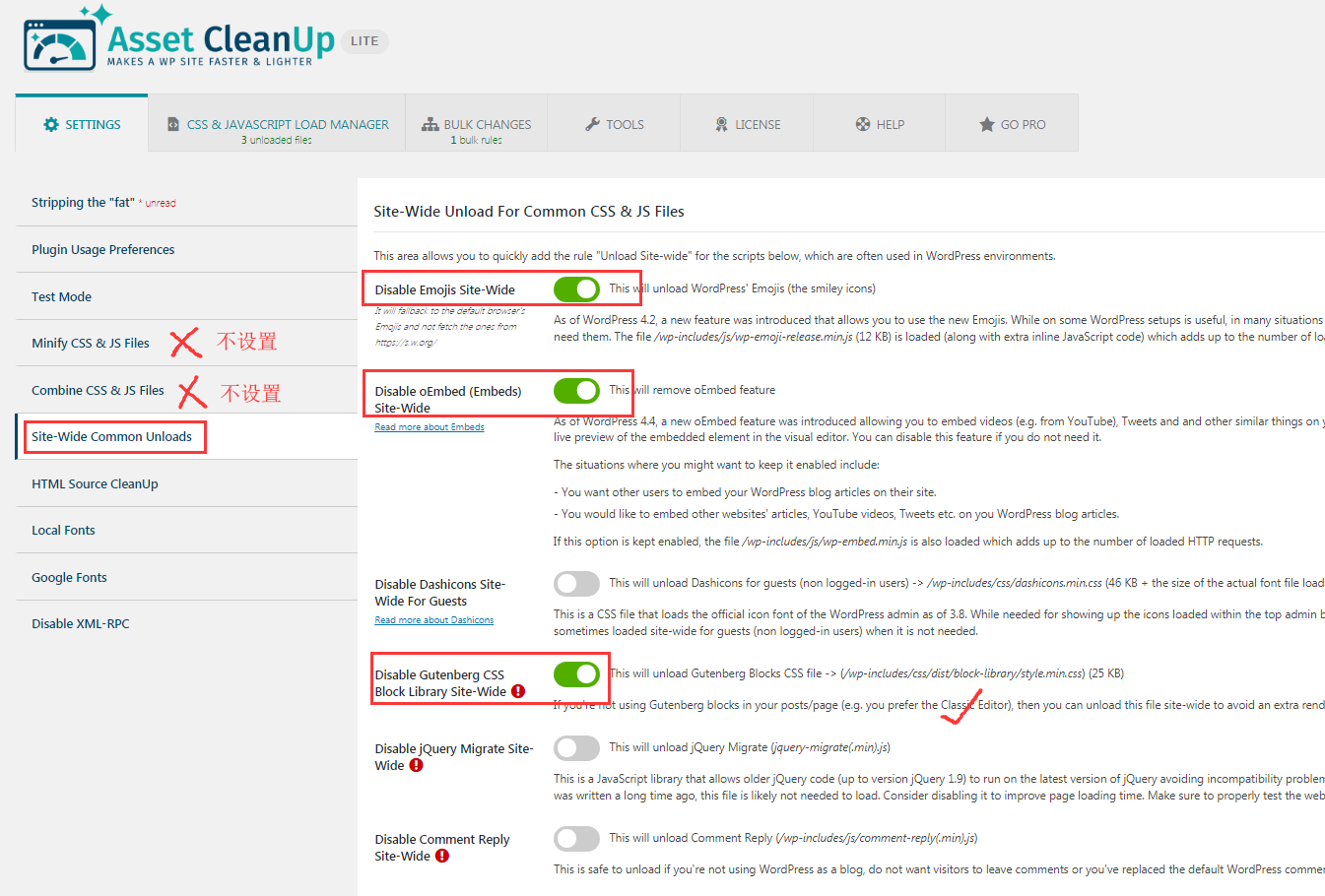
- 1)Site-Wide 不加载文件设置
- 2)Fonts 字体文件的遇加载功能
- 3)Google Fonts 字体的合并处理。
在 Site-Wide Common Unloads 这里,按照截图中的设置去启用相应功能。禁用 Emojis(没什么用)、禁用网页嵌入(不安全)、禁用新款的古藤堡 Block 编辑器的 CSS 库(反正还是经典编辑器舒服)。
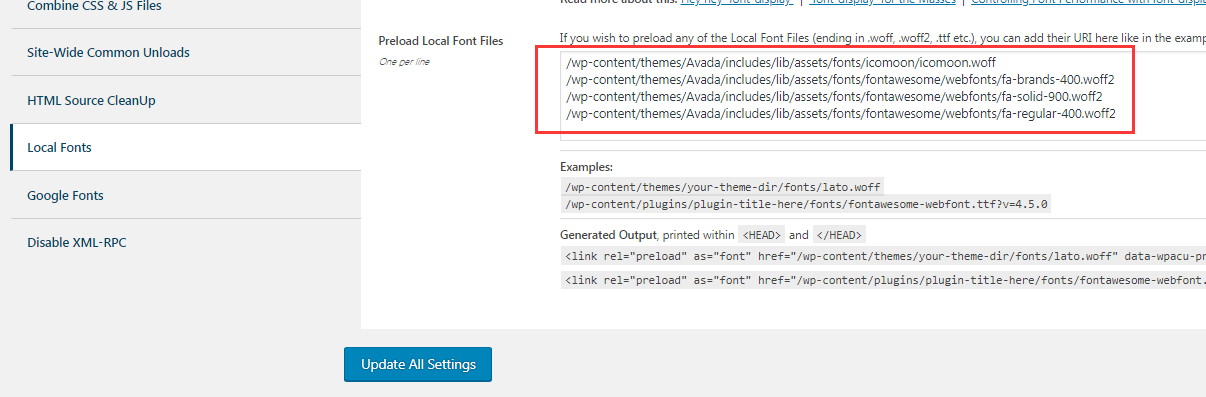
在 Local Fonts 这里,需要预加载的字体文件,可以在 Preload Google Font Files 文本区内填入字体的地址。
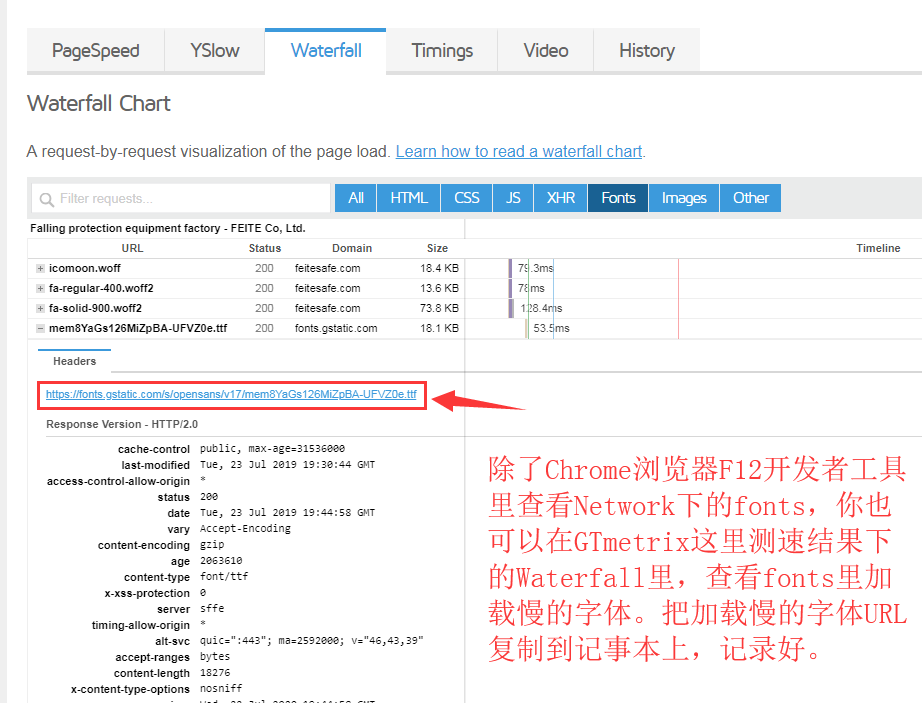
如何排查没能顺利加载的字体呢?可以用 F12 开发者工具,刷新网页,选择 Console,注意看哪些字体文件 Fall back,把 URL 记录下来。
另外,你还可以查看 GTmetrix 测速结果里 Waterfall 里面加载慢的字体。
然后根据插件 Exmaples 的提示,跟你本地网站上调用的主题的字体有关,就粘贴到 Local Fonts 的 Preload Local Font Files 里;
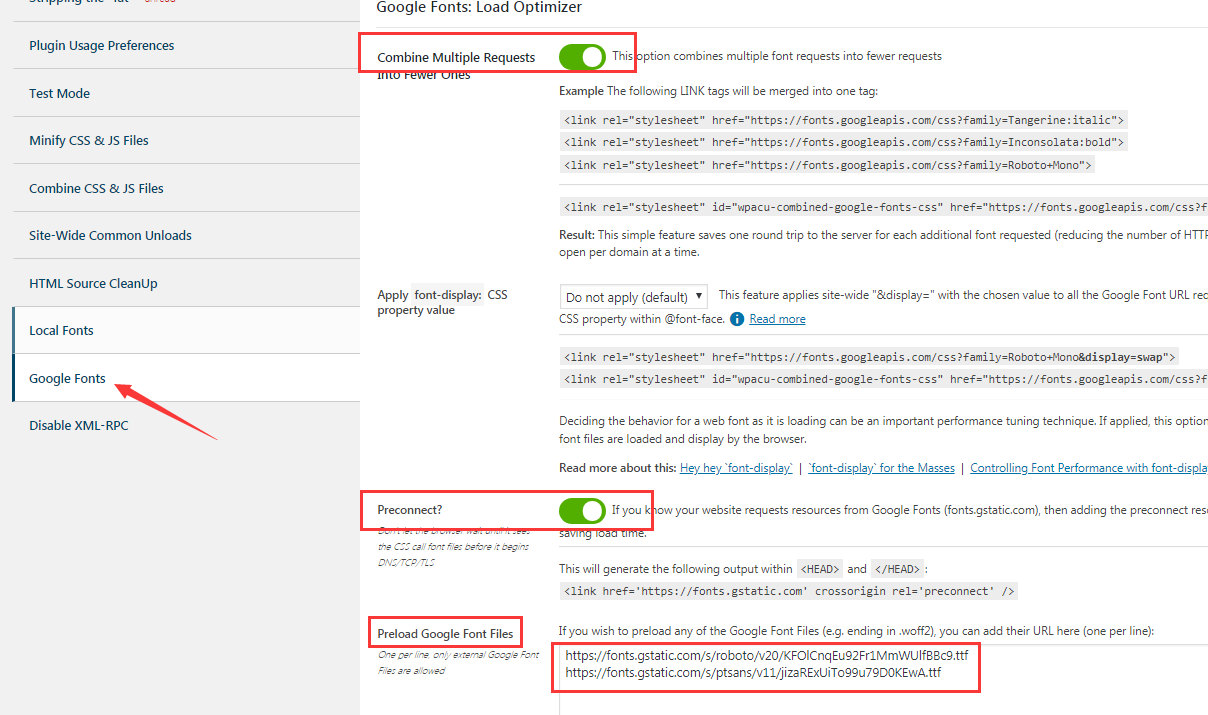
如果跟 https://fonts.gstatic.com 有关的字体就填写到 Google Fonts 那里。
在 Google Fonts 那里,把 Combine Multiple Requests Into Fewer Ones 和 Preconnect? 这两个都开启。
点击 Update All Settings。然后测试一下,你已经起飞了!
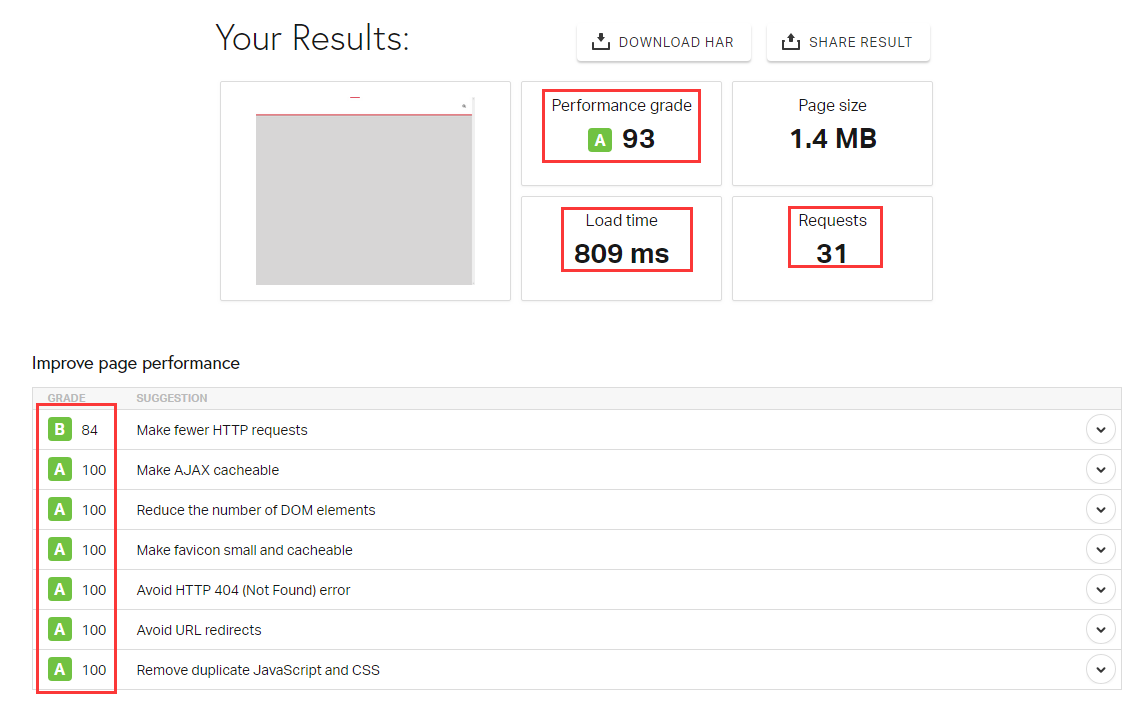
Pingdom 的 Performance 和 GTMetrix 的 PageSpeed 都是 A。
Pingdom 检测,得分 A grade 93,加载速度 1 秒以内(原来评分为 C,加载速度 3.4 秒):
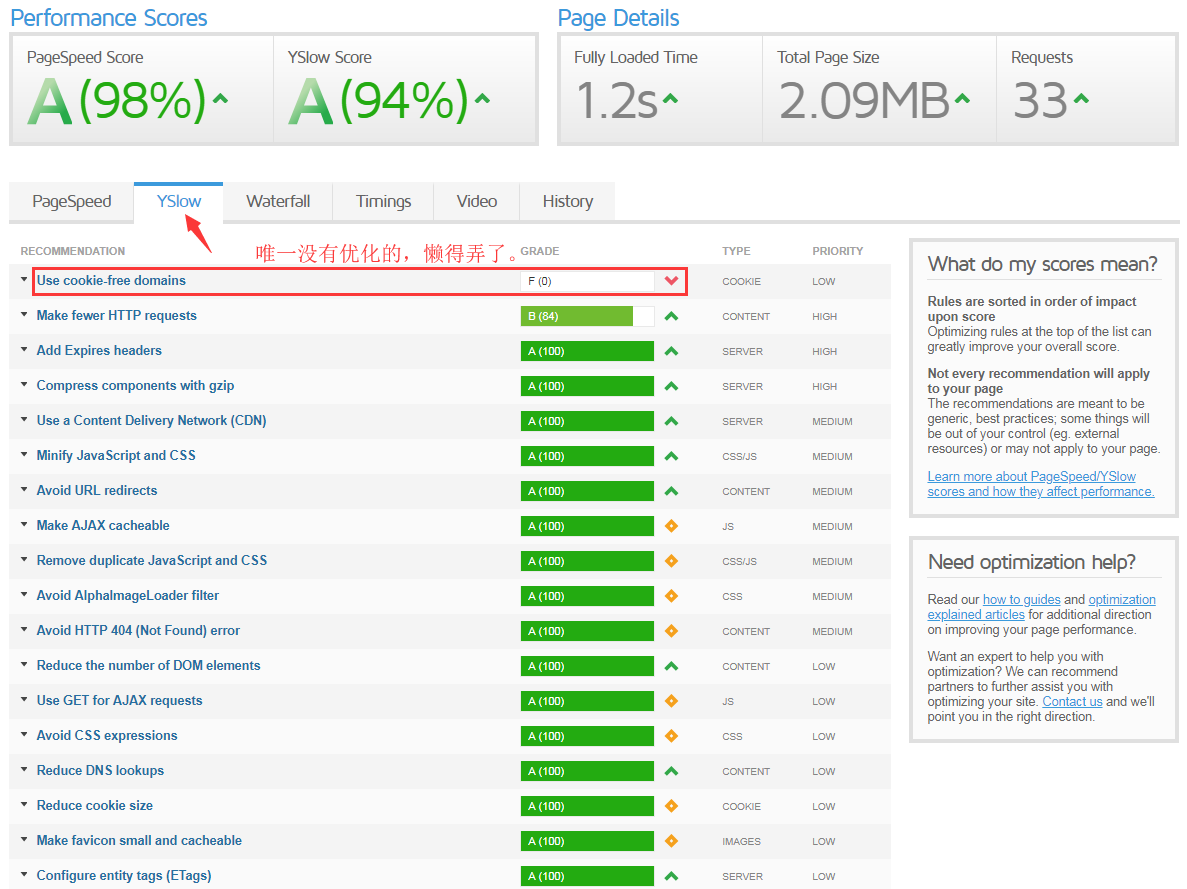
GTMetrix 检测,得分双 A grade,请求数 33,页面加载时间 1.5S;未速度优化之前,得分 B(85%) 和 C(76%),请求数 36,页面加载时间 2.1S。
九、启用 CDN 加速
一般国内网站建站做速度优化,还会做一下动静分离。动静分离是将网站静态资源(HTML,JavaScript,CSS,img 等文件)与后台 PHP 应用分开部署,提高用户访问静态文件或代码的速度,降低对后台应用访问。
比如把静态文件全部放在一个二级域名上,如 static.xyz.com 或 img.xyz.com,给静态文件做缓存,并对二级域名开启 CDN 加速。这种用单独的二级域名存放静态文件,Yahoo 的 YSlow 则之为 cookie-free domain。
当然,也有不做动静分离,直接全站 CDN 加速的。对于我们使用虚拟主机的外贸建站者来说,动静分离在虚拟主机上是不太好弄的,其实也不需要动静分离这么多复杂的技术活,直接全站开启 CDN 即可。
CDN 的原理
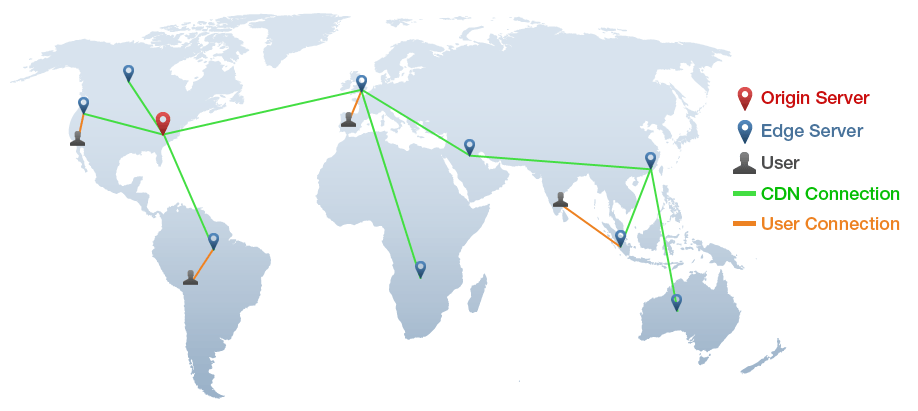
前面我们讲到了客户端浏览器的缓存,只是对访问过的资源,提升二次或重复访问的速度。而对于首次访问的加速不起作用,所以从网络层考虑,最常见的手段就是 CDN(Content Delivery Network,内容分发网络)加速。
CDN 通过骨干网络把一组服务器连接起来,存储客户数据或内容的副本(缓存)。
而通过将静态资源缓存到离用户很近的相同网络运营商的 CDN 节点上,不但能提升用户的访问速度,还能节省服务器的带宽消耗,降低负载。不同地区的用户会访问到离自己最近的相同网络线路上的 CDN 节点,当请求达到 CDN 节点后,节点会判断自己的内容缓存是否有效,如果有效,则立即响应缓存内容给用户,从而加快响应速度。
如果 CDN 节点的缓存失效,它会根据服务配置去源站获取最新的资源抓取到 CDN 节点上,呈现给访问用户。并且,它会把内容缓存下来,以便响应给后续访问的用户。
之所以不同地区的用户访问同一个域名却能得到不同 CDN 节点的 IP 地址,这要依赖于 CDN 服务商提供的智能域名解析服务,浏览器发起域名查询时,这种智能 DNS 服务会根据用户 IP 计算并返回离它最近的同网络 CDN 节点 IP,引导浏览器与此节点建立连接以获取资源。
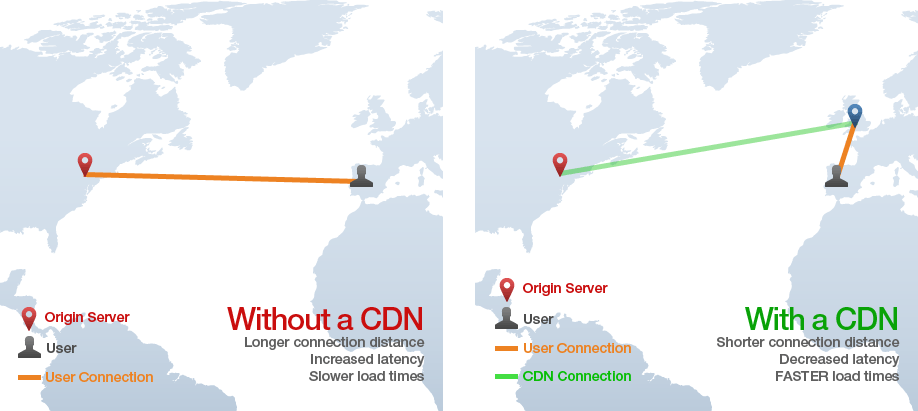
使用 CDN 的好处
使得分布在各个地方的访客都能从离得最近的 CDN 节点服务器上获取网页内容。另外,如果是全站 CDN,那么对于源站,相当于是套了一层防护,可以抵御流量攻击,更安全。
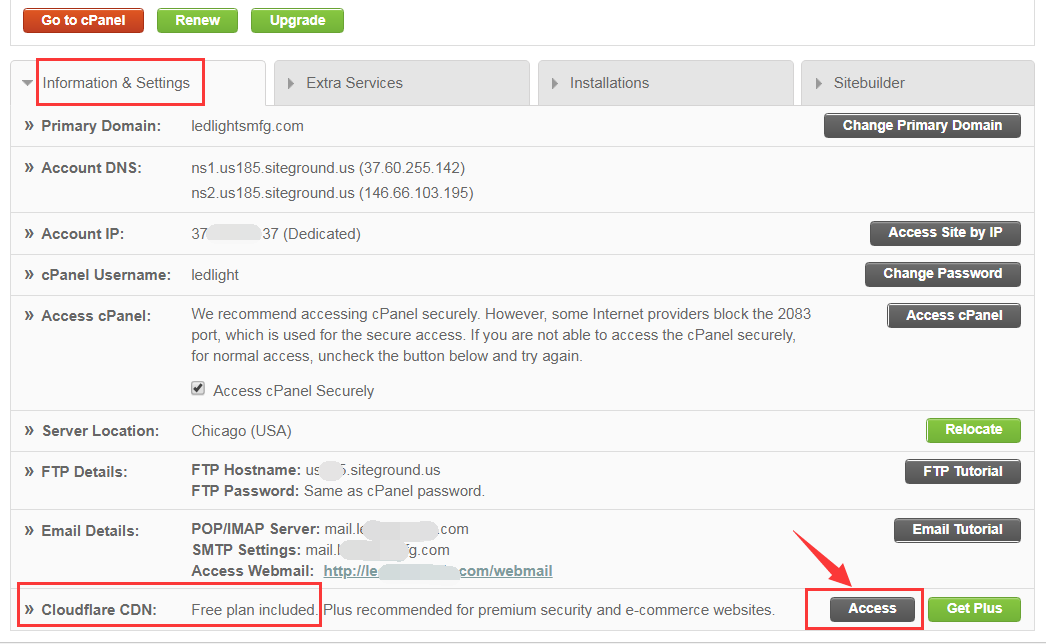
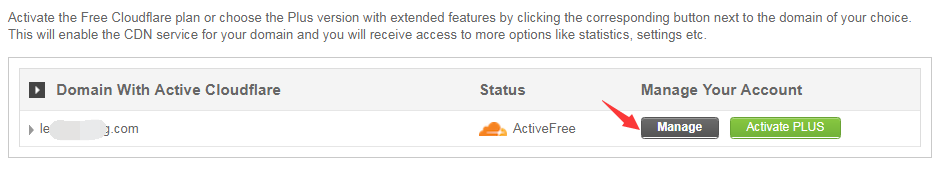
废话不多说,来说说具体怎么使用 CDN,如何操作和设置吧。我们所用的 SiteGround,登录后台之后,在 Information & Settings 那里,有个 Cloudflare CDN。这是免费的方案。如果要购买付费的方案,要点击 Get Plus 按钮。
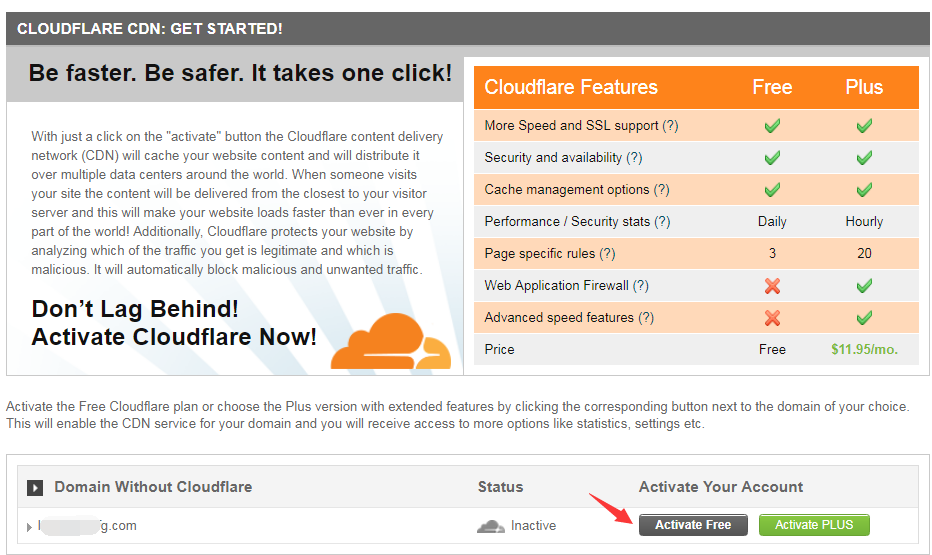
点击后跳转到 Cpanel 下的 Cloudflare CDN 界面,点击 Activate Free 按钮。
在弹出的窗口里,确认你的邮箱作为 Cloudflare CDN 账户。激活 Free account 后,你邮箱会收到一封提示邮件,告知你,你的域名已经添加到 Cloudflare 里了。
点击 Manage 按钮,
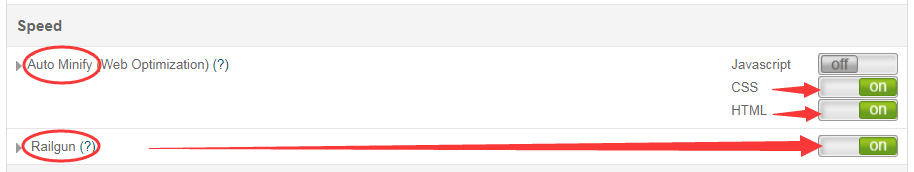
在管理设置页面,找到 Speed。开启 CSS 和 HTML 的 Auto Minify,以及 Railgun(这个是加快 Cloudflare 去你的 SiteGround 上的源站资源的)。
注:如果已经在 SG Optimizer 中开启了 Minify CSS files 和 Minify HTML output,这里就不用再开启 CSS 和 HTML 的 Auto Minify Web Optimization 了。
SSL Support 选择 Full (strict),点击 Change 按钮。我就不截图了。很简单的设置,强制所有连接必须为 https。
OK,CDN 免费账户设置完成!
不过 CDN 免费的服务全球节点有限,如果你要开通付费的 CDN 服务,则需要付费。
如果预算足够,建议升级付费的 Cloudflare PLUS
建站预算不那么紧张的,建议升级付费的 CDN 吧,每个月 20 美金左右。付费的 Cloudflare CDN 才是真 CDN,存储在云服务器上;Cloudflare 免费 CDN,其实文件并没有真的存储到云服务器才去,效果真的只能呵呵。
除了 Cloudflare CDN 之外,还有一个老牌的商家 MaxCDN (现在叫 StackPath CDN) 也是很不错的。
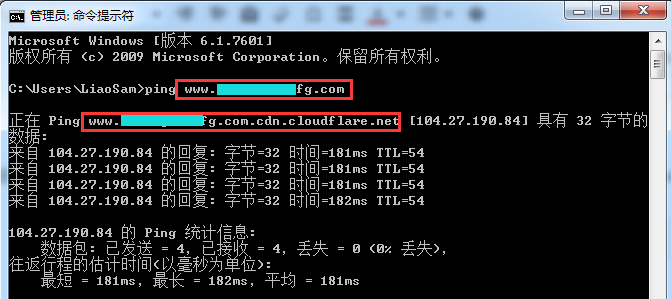
检查 CDN 解析是否生效
我们看一下 CDN 智能解析生效了没有。在本地电脑命令提示符中,输入网址:ping www.xyz.com 返回 www.xyz.com.cdn.cloudflare.net [ CDN 节点 IP ]
OK,大功告成!
最后再用 GTMetrix 测一下:
十、有针对性地排查网站速度问题
如果你对技术有一点兴趣,可以尝试学着使用 F12 Developer Tool。会用基本的 Console、Networks 就差不多了,基本可以很有针对性地排查网站速度问题了。
其它的部分如 Audits 和 Application 也很有用,但是暂时用不到,以后再讲解吧。
十一:手动设置预解析(DNS Prefetch)和预加载(Preload)
说明:手动设置预解析(DNS Prefetch)和预加载(Preload),这一条操作可能比较难,需要进行一定分析。这一步也非必须,觉得操作复杂可以略过。
如果你是 SiteGround 虚拟主机用户,如上文所说无需再购买安装 WP Rocket 插件,因为 SG Optimizer 里自带很多功能和 WP Rocket 已重合。但是有些 WP Rocket 含有的功能,SG Optimizer 并没有,比如预解析(DNS Prefetch)功能。
1)DNS Prefetch
DNS Prefetch,即 DNS 预解析,或者也叫 DNS 预获取,是根据浏览器定义的规则,提前解析之后可能会用到的域名,使解析结果缓存到系统缓存中,缩短 DNS 解析时间,来提高网站的访问速度。DNS Prefetch,也是前端优化的一部分。格式通常是:
<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="//a1.com"> <link rel="dns-prefetch" href="//a2.com"> <link rel="dns-prefetch" href="//a3.com">
DNS Prefetch 尽量的放在网页的前面,推荐放在<meta charset=”/>后面。
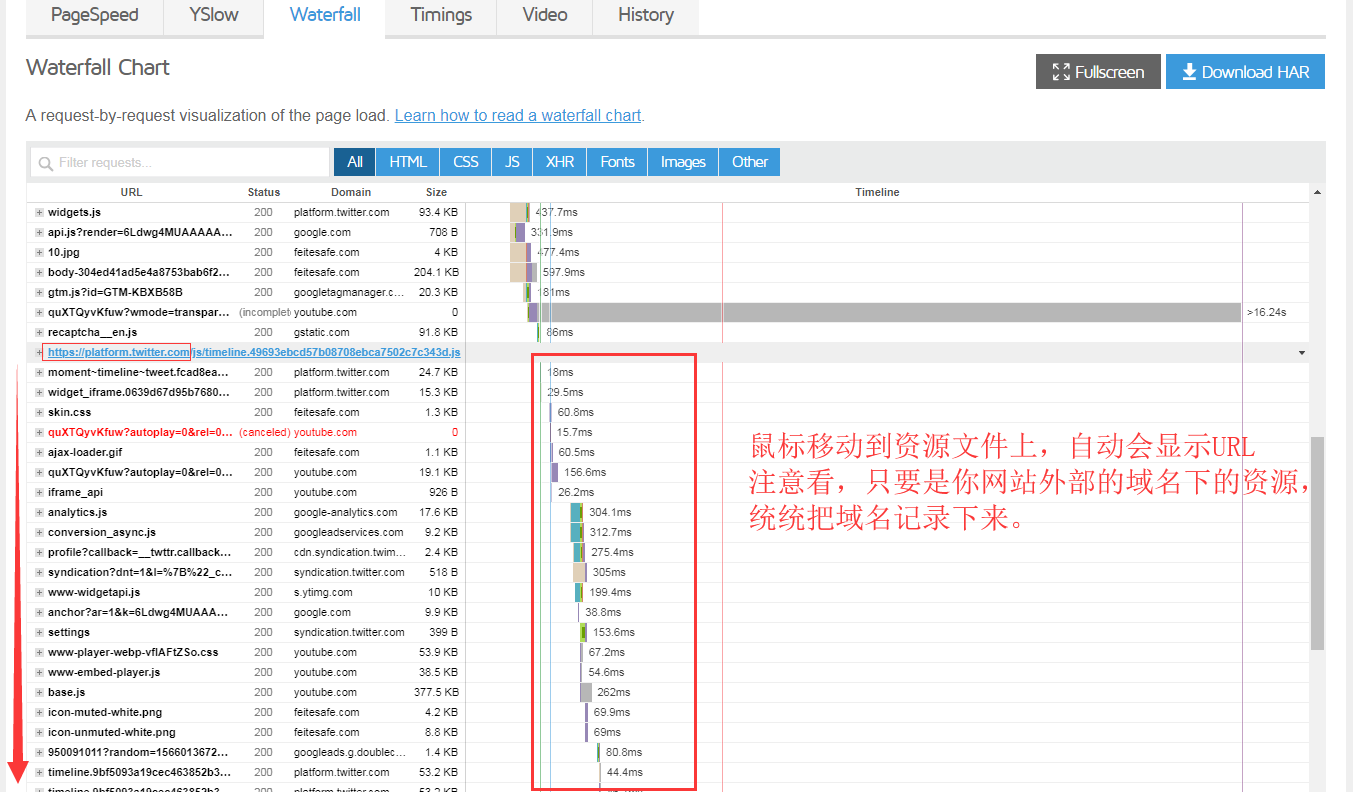
我们要做的重要工作,就是在 GTmetrix 的 Waterfall 里,找到速度特别慢的外部文件资源的域名,记录速度上拖后腿的外部文件的域名。
这里我们先记录 https://platform.twitter.com 和 https://www.youtube.com 这两个域名。同时,我们也可以继续看看 Waterfall 下,速度比较慢的文件的 URL 里面所有外部资源的域名。
在下图中,ALL 的下方,有个 Domain 的竖列表,可以很快地看到各个文件资源来自哪些域名。
OK,经过梳理,我们记录了这些外部资源的域名:
- https://platform.twitter.com
- https://www.youtube.com
- https://www.gstatic.com
- https://www.googletagmanager.com
- https://www.googleadservices.com
- https://www.google-analytics.com
- https://cdn.syndication.twimg.com
- https://syndication.twitter.com
- https://s.ytimg.com
- https://googleads.g.doubleclick.net
- https://pbs.twimg.com
可见,这个网站启用了 Google Analytics,投了 Google Adwords,用了一些 Twitter 的工具,使用了 Google Tag,以及 Google Captcha。。那么可以考虑给这些域名预加载,使得网页打开速度更快速。
但是,注意:DNS Prefetch 不能选择太多,只能选择最多 3-4 个域名,否则会拖慢 DNS 查询的时间,反而拖慢网页加载速度。我们可以选几个重复度高的域名。
在网站后台的主体编辑器中,找到你的 WP 主题文件夹下的 Header.php
在 <?php wp_head(); ?> 上面添加几行代码:(注意,你按照你网站的外部资源域名来填写,不要照抄我下面的代码)
<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="//platform.twitter.com"> <link rel="dns-prefetch" href="//www.youtube.com"> <link rel='dns-prefetch' href='//www.gstatic.com'> <link rel='dns-prefetch' href='//syndication.twitter.com'>
每一行填写一个域名地址。不带 http 或 https,注意引号是英文符号。
点击 Save 保存。这样,网页刚加载时,还没有加载需要的外部资源,DNS 解析服务已经开始在处理预解析了,会优化页面加载速度。
2)Preload
Preload 作为一个新的 web 标准,旨在提高性能。预加载当前页的资源,浏览器会优先加载它们。有了 preload,它相当于告诉浏览器说,这个资源你后面会用到,现在就加载它吧。
上面提到的 Asset CleanUp 对字体文件的预加载也是使用的 Preload 这一个新的 HTML 机制。
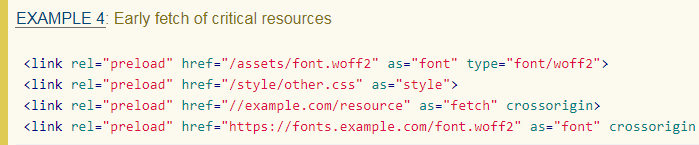
格式:<link rel="preload" href="文件 URL 地址" as="资源类型" crossorigin>
文件 URL 地址:完整 URL 地址,如:https://www.google.com/......./check.js
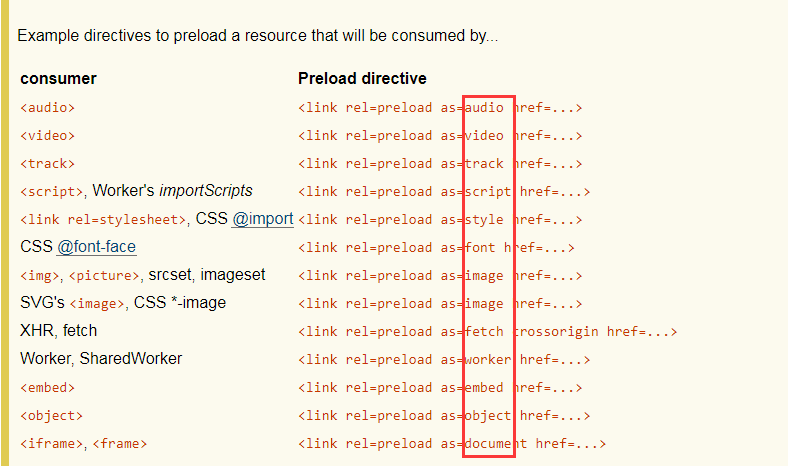
as 资源类型:
- script(js),
- image(png,jpg,jpeg,gif),
- style(css),
- font(woff,ttf,woff2)
更多的具体的见下表:
我们可以用 GTmetrix 的测速结果中,Waterfall 的功能,来看看有哪些外部资源文件。
比如,有这么一个网站,得分特别低(C,E),页面加载速度也达到 8S,因为这个网站在页面里调用了多种外部资源。比如 youtube 视频,比如 twitter 最新动态,还有外部图片等等,都造成了速度缓慢。
比如,最常见的是联系表单使用了 Google Captcha 验证机制,但这会调用谷歌的 JS,造成速度减慢。
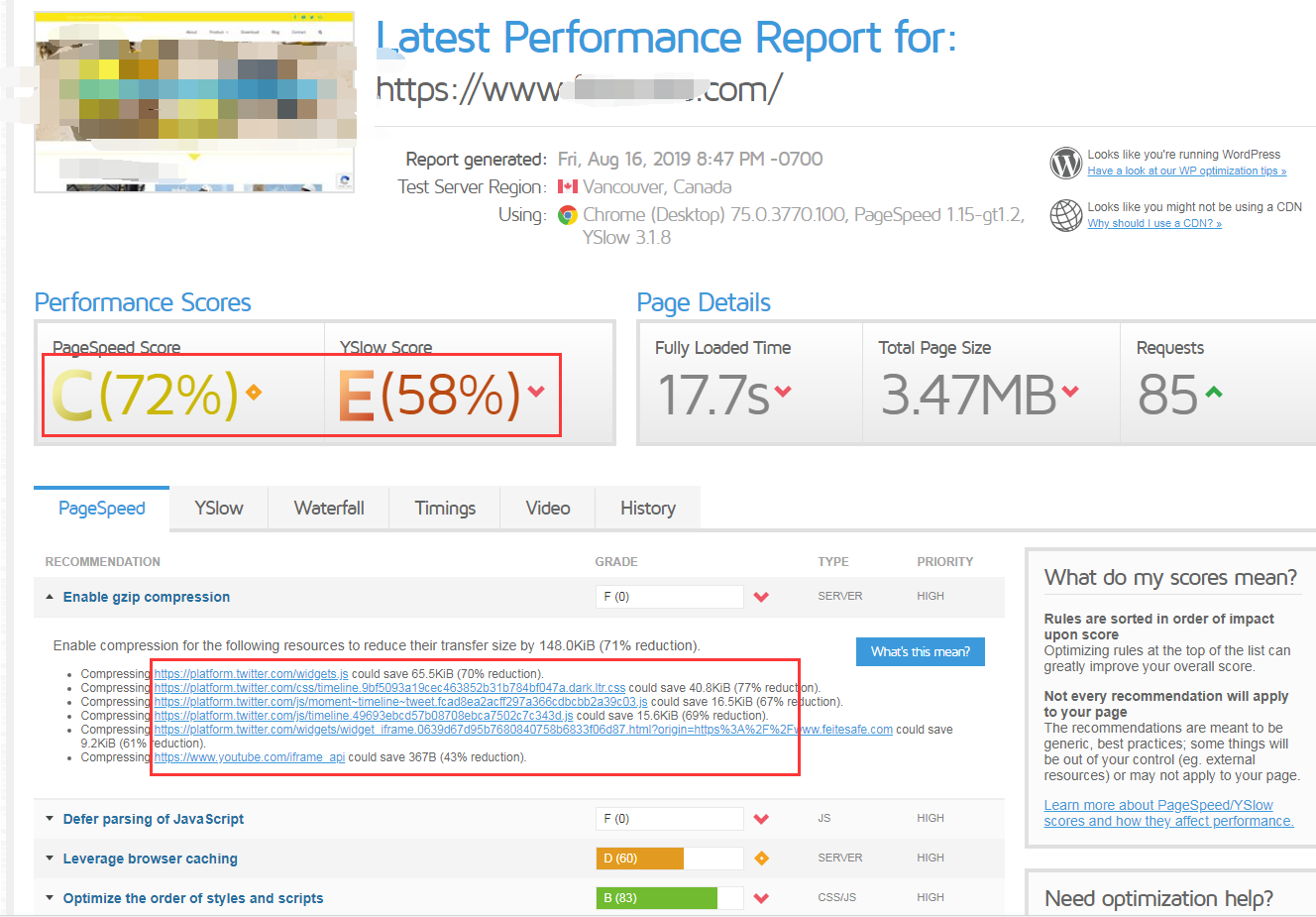
比如下图这个网站,问题很多。不过 17 秒的加载速度,真的是够慢的了!
这里有些小疑问:看这个网站,已经在 SG Optimizer 的设置里开启了网页压缩 Gzip,怎么 GTmetrix 的 gzip 压缩这里得分还是这么低呢?
这是因为你网站外部的文件,你是无法进行压缩的,因为这些文件是存放在外部网站上,不是你自己网站的文件,所以没办法的,可以忽略这些外部文件无法 Gzip 压缩(除非你把所有外部文件都下载存到网站目录下,修改网站调用这些文件的链接,不过这太麻烦了!!)。
再比如:这个网站使用了 Twitter 的 widget 工具,调用了来自 https://platform.twitter.com 的各类 JS 和 CSS 文件。同时,还有 https://www.youtube.com 的 iframe_api 接口。
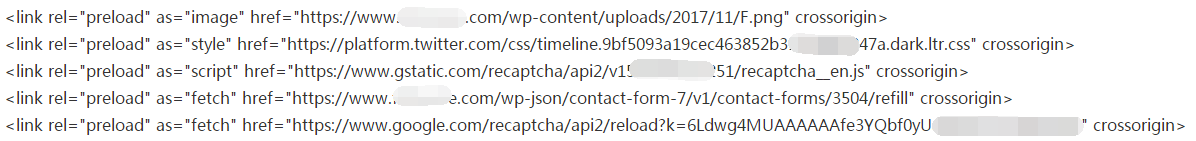
我们可以记录并预加载 Waterfall 中严重拖慢速度的文件:把这些文件的 URL 放到 href="" 中,并根据文件类型,填写 as 类型。一些明显的 CSS 和 JS 或 图片,最容易分辨。有些可能 as 类型比较难判断,比如涉及到一个外部网址,或 ?查询符跟着特别长一串 URL,如果感觉像是获取数据,这些你可以尝试填写 as="fetch"。
比如,上面这个网站,通过 Waterfall 的分析,有一些资源严重拖慢了速度,于是我们每个需要预加载的资源,分行写好,每一行文件资源都要写 as 类型和 crossorigin。
碰到不确定的 as 类型,情愿整个这条资源放弃不写也不要留空不写 as 类型,否则会二次加载获取,反而耗费时间。
在网站 WP 后台,主题-主题编辑器,找到你的主题文件夹下的 Header.php,粘贴到上面 DNS Prefetch 代码的下面。保存!
最终,在 Header.php 中添加代码如下:
DNS 预解析和资源预加载,搞定!(按照本篇教程的优化,上面截图网站页面的载入时间最终从 17S 优化到 4S 左右)
注意,有时候可能会出现部分资源你在 Header 这里写了预加载的文件,但是缓存插件里,你又设置了 JS 或 CSS 的 Render-blocking(即 JS/CSS 异步加载,放到 footer 去加载),这样会有冲突。资源会在页面刚加载的时候尝试去 Preload 一次资源,但是获取失败。最终资源在 footer 最后加载,成功载入。
这个不要紧,但是你要知道,异步加载是特地把一些文件放到加载顺序的最后才加载。并非一定是载入速度慢。加载后可以在 Chrome F12 开发者工具里看看,或者 GTmetrix 里看看,什么资源预加载失败(你可以从 header.php 里移除那一行预加载资源代码)。如果你不明白或者新手,可以略过这段文字。
保存完毕后,由于每次浏览网站都要调用 header.php,这个也会被缓存。所以要清理缓存,点击 WP 后台顶部的 Purge SG Cache 按钮,清理缓存。完毕!
十二、如果调用很多外部 youtube 视频,可以让视频懒加载
如果你的网站上嵌入了一些 youtube 视频的话,建议装个 lazy load for video 插件(插件作者:Kevin Weber),因为外部嵌入视频会拖累页面速度,安装这个插件可以提高页面加载速度。
用法很简单,就不多说了。怎么用,自己看插件介绍或者作者主页。
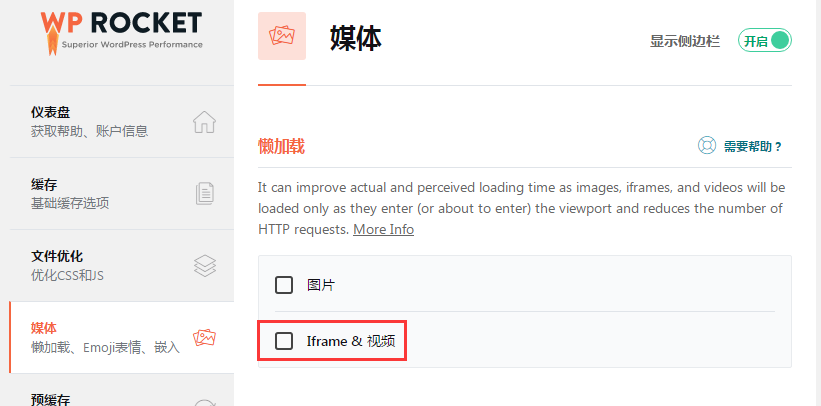
温馨提示:WP Rocket 插件支持 iframe 嵌入框架和视频的 lazyload,所以如果你安装了 WP Rocket 插件,这个插件可能就不用安装了。
当然了,具体效果怎么样,启用功能后要用 F12 Developer Tool 下的 Network 看看加载的情况。上面都说了怎么查看,就不多说了。
注意:如果你用的是 SiteGround 虚拟主机,既用了 SG Optimizer 又装了付费的 WP Rocket 插件。那么 SG 只开启控制 MemCached 就好。HTML 的 Gzip 压缩和图片懒加载等等这些都交给 WP Rocket 插件来做。
即前面提到的,如果同时用 SG Optimizer 和 WP Rocket 插件,那么 SG 只控制 MemCached,把所有其他缓存的杂七杂八的设置工作让 WP Rocket 来做。
十三、最后的话
这篇 WP 加速教程可以说算是比较全面,写了大半天时间,关于 WordPress 网站优化,速度优化是很重要的一方面,所以写的非常认真,希望对各位有帮助!
如果有不理解的问题,可以留言区提问。就这样吧。
本教程完!
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路




































该评论为私密评论
我现在网页最上面提示 Warning: Cannot modify header information - headers already sent by (output started at /home/customer/www/cdlpump.com/public_html/wp-blog-header.php:1) in /home/customer/www/cdlpump.com/public_html/wp-content/plugins/sg-cachepress/core/Supercacher/Supercacher_Helper.php on line 76
料神,太牛了
请问料神 我的站在 gtmetrix 测试,Defer parsing of JavaScript 只有 17 分,提示一堆看不懂,怎么解决那?
太实用了!说实话建站以来受益最多的就是从料神的 blog 里学到的东西,我的网站太专注于页面表现了,从而导致 https 请求过多加载较慢,按照这篇文章操作之后速度提升了一个档次,十分感激!我们的网站 oiscape.com 欢迎批评指正。
请教下啊。
我跟着教程走下来,用 gtmetrix.com 测试是双 A:PageSpeed Score(97%) YSlow Score (92%) ,但是速度只有 5.7s。
用 pingdom.com 测试下来是 B 86,速度是 950 ms。
那现在是我这个网站还有优化空间么?这个测试结果看不大懂啊,是算快的还是算慢的呢。
我超级喜欢 WP Rocket~但外贸站如果不用轻量主题(譬如 astra 或者 hello elementor),再装个 woocommerce,wpml 多语言,加个在线客服(我曾经加过 hubspot),那叫一个拖累速度,前台慢,后台更慢,rocket 都不顶用,升级服务器也不顶用,非常吃性能,多语言啥的还是分开建站比较好,如果在非商店页面最好禁用 woo 自带的一些请求
Asset CleanUp 插件超级实用! 加上 cloudflare 我的网站打开速度挺快的. 在 GTMetrix 测速一个是 100%一个是 93%. makegoodbag.com
非常不错的一款插件,省心省事,一直都在用它!
料神,你好。
从建站到网站优化都是跟着您做的,非常感谢你出了那么多实用性的好帖子。但是最近 avada 的元素的 text block 元素出现问题,可视化的 visual 和 text 都显示不出来,全为白板,框选起来能看到白板,造成我修改网站非常不便。请问料神,知道这类问题有什么好的解决办法吗?
三人行必有我师焉,群主介绍的优化方法我知道一些,但没有这么全面的总结过,最近想做些视频教程回过头来看群主的文章,仍然受用。
真正的干货啊,给我学习学习
请问在 woocommerce 中 购物车状态的这条 AJAX 请求 http://www.domain.com?wc-ajax=get_refreshed_fragments 可以实现预加载吗?这条请求花费了接近 1 秒钟
这篇文章前面主要都是介绍为什么会产生这个问题,以及怎么修改代码来解决这个问题。当然,简单的办法是安装一个专门的小插件。在文章第 4 部分有提到安装这个插件:Disable Cart Fragments
这一个步骤
输入网址:ping http://www.xyz.com 返回 http://www.xyz.com.cdn.cloudflare.net [ CDN 节点 IP ]
料神您好,是不是购买了付费的 Cloudflare PLUS,才会显示 http://www.xyz.com.cdn.cloudflare.net [ CDN 节点 IP ]。如果是免费的 Cloudflare,就显示 http://www.xyz.com [ CDN 节点 IP ]?
不错的文章,不过我用 webpack 写的,一般就只会在图片上出问题。主要是自己太懒了,懒得压缩。。。
该评论为私密评论
料神你好
请教个问题,按步骤操作之后,我网站上的那些 Icon 都显示不了了。请问这个改怎么解决呢?请指点一下。
料神:您好!
有个问题想请教下,我的网站从 http 升级到 https 后,在 gtmetrix 测试,重定向过多,点击 abc.com, 经过 2 次重定向
1. 从 http://abc.com 重定向到 http://www.abc.com
2. 从 http://www.abc.com 又重定向到 https: /www.abc.com
我想减少重定向次数
从 http://abc.com 直接重定向到 http://www.abc.com
http://www.abc.com 也直接重定向到 http://www. abc.com
减少中转,不知是否可以?
我目前使用的从您的链接购买的 Siteground 虚机
其次,在 SG Optimizer 插件的设置里,在 Environment Optimization 下确保 Enable HTTPS 开启。另外可以勾选 Fix Insecure Content 这一项。然后看看问题是否可以解决。
另外,在 gtmetrix 测试时,填写首页的地址,即 https://www.abc.com
@Liaosam 料神:您好!
非常感谢,我已经按照您说的方式做了,但还是不行。不知道是否还有其它方法?我曾经开了 Siteground 免费的 CDN, 后来又取消,不是否和这个有关?
我好希望想您的网站一样, 输入 liaosam.com, 直接从 http://liaosam.com/重定向到 https://www.liaosam.com/,不用经过中转,速度快。
@LiaoSam 该评论为私密评论
@Rosa 该评论为私密评论
加速后 gtmetrix 无法分析,webmaster 出现多个重定向错误,请问料神这要怎么办啊
我的网站诊断 Configure entity tags (ETags) 这项得分是 0 这个怎么解决