
无论你是折腾企业英文网站,还是个人博客,可能都免不了折腾一番 WordPress。由于各种需要,你可能会安装各类缓存插件,如 WP Super Cache,W3 Total Cache,DB Cache Reloaded Fix,Hyper Cache。当你安装主题之后,可能免不了一番修改,频繁更新主题的 CSS、JS 文件。但这些静态文件已被缓存插件缓存,有时候你修改上传覆盖之后,前台页面也无法立即显示新修改的 CSS 和 JS 文件。
比如,昨天我把料网和英文网站都小改版了一翻。由于我都安装的 PHP7 并且做了缓存,所以不少料网的浏览者今天反映:文章内页的侧栏的文章导航挡到文字了。其实浏览者看到的是我昨天修改未完成时的页面样式,难免有些错乱。
当然,你可以手动去删除缓存,但是在你修改非常频繁的情况下,手动删除缓存文件仍然很麻烦。如何能够让访客的浏览器获取最新的 CSS、JS 文件而不是等到浏览器缓存缓存失效到期后显示新文件呢?一般有如下方法:
数字版本号
如果你有过一些 Web 开发经验,那么不难理解,我们可以用版本号参数控制。即原来比如说 css 文件路径代码是如下面的:
https://www.yourdomain.com/wp-content/themes/themename/style.css
那么如果更新了 css 文件,可以为此添加版本号,即改为:
https://www.yourdomain.com/wp-content/themes/themename/style.css?v=2(任意数字)
但是,在 WordPress 中如果每修改一次就要手动更新版本号那太累了。如何让版本号自动更新?(即?v=后面的数字自动添加)
时间版本号
我们可以用时间版本号来代替数字版本号。在 WordPress 中,用时间版本号代替数字版本号的处理方式可以更加方便一点。
<link rel="stylesheet" href="https://www.yourdomain.com/wp-content/themes/themename/style.css?v=<?php echo time(); ?>">
但这个方法显然会相当耗费服务器资源。因为每刷新一次页面,就要获取当前时间(unix 格式)下的 css 文件版本。
更好一点的办法是:我们想要只有在文件更改后,更新缓存。只需将文件版本设定为 fileetime。这个函数将输出文件的最后更新时间。
<?php $css_file = 'https://www.yourdomain.com/wp-content/themes/themename/style.css'; ?> <link rel="stylesheet" href="<?php echo $css_file; ?>?ver=<?php echo filemtime($css_file); ?>" />
把上面两行代码加入 header.php 文件中。
当然,还有更好的办法。还可以利用 php 钩子,用 wp_enqueue_style() 函数把我们自定义的函数勾上。
将下面的代码添加到主题的 functions.php 文件下,即可为 styl.css 文件自动添加时间版本号:
// 为 css 文件添加时间戳版本号
add_action( 'wp_enqueue_scripts', 'liao_show_realtime_css' );
function liao_show_realtime_css(){
$css_file = get_stylesheet_directory() . '/style.css';
wp_enqueue_style( 'css-file', get_stylesheet_directory_uri().'/style.css', NULL, filemtime($css_file) );
}
以上 $css_file 注意检查是否跟你主题的 CSS 文件路径一致。以上的写法为主题根目录下 style.css 为样式表文件。
js 文件的话同理:
//为 js 文件添加时间戳版本号
add_action( 'wp_enqueue_scripts', 'liao_show_realtime_js' );
function liao_show_realtime_js(){
$js_file = get_stylesheet_directory() . '/js/main.js';
wp_enqueue_script( 'js-file', get_stylesheet_directory_uri().'/js/main.js', NULL, filemtime($js_file) );
}
注意 CSS 文件使用 WP_enqueue_style 函数,JS 使用 WP_enqueue_script 函数。
通过上面的方法,可以保证你的网站用户每次打开浏览器访问都是你修改后的最新的 css 和 js 文件,而非采用缓存。
注意,如果你的 header.php 或 footer.php 里写入了要调用主题 css 或 js,则需要注释掉,不然相当于重复调用。(这一点用网页源代码检查即可)
当然,如果你不频繁折腾 CSS 和 JS,可以无视本文中的方法。
料网从之前的灰色背景白色色块改回了以前我一直很喜欢的白色背景无框线风格,一直觉得纯白的背景比较简洁干净。如果你有强迫症,觉得之前的页面风格更好,可以发表意见,料网随时可以切换更替网页风格。由于不读取缓存的 CSS 和 JS 文件,应该可以做到 10 秒无缝切换。
就这样。
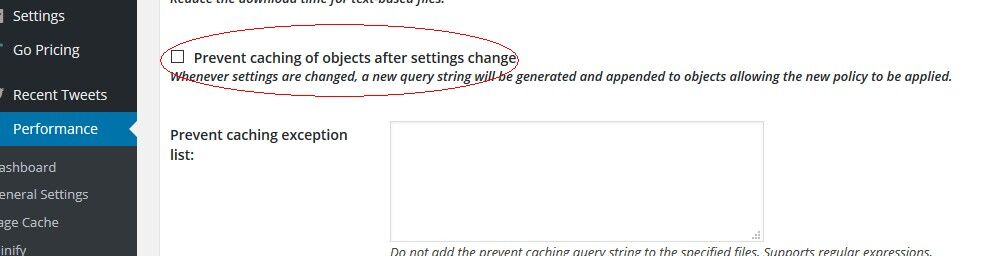
更新:根据英文建站群里的 Tudou(专业 WP 运维)反映,W3 Total Cache 现在自带此功能。
在 Browser Cache 下
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路

Hello Sam, 我最近捣鼓了下 WP,最忌的 menu 和 layslider 之间的空白还挺大的,上网谷歌和 youtube,还是不行。可以请教下,怎么处理吗?谢谢
真心看不懂 瞬间发现 懂外且贸懂计算机 才更易成为真正的外贸强者
这个方法好。
表示没有看懂。技术白。
其实在本地改好再上传到服务器是省时省力的方法!
你挂上梅花了,我就在本地挂了玩了会儿,没上线
我们搞外贸的还要折腾英文网站,用来宣传公司和产品。英文站用国外主题,也是经常要修改一下的。