注:本文更适用于国内网站的情况。非外贸类建站文章。
当你运营着某个中文为主的网站,但你又比较中意某个英文字体,如 Roboto, Lato, Open Sans 或 Oswald,你希望你网站上的所有英文字母都显示成这个字体,但是浏览者的电脑系统上可能并没有自带安装该字体。
那么你即使在 CSS 文件中定义使用该字体 font-family:Roboto; 浏览者的电脑浏览器上也无法显示出该字体。
通常的解决办法是在 Header 中引入字体库,如:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
但由于墙的存在,如果你是国内访客为主的网站,谷歌字体库是加载不出来的。
(外贸英文网站当然没问题,就算国外访问者电脑上没有该字体,也能引用谷歌字体库显示渲染出来,毕竟国外没有墙。这一切也就没有后文了)
当然,有种方式是用国内的镜像公共字体库的网站 URL 来替换谷歌的字体库 URL,这也是可以的。只是很多都是私人团队小组做的公益网站。现在连一些互联网巨头的公共资源 CDN 都停止运营了,如百度、360 的公共前端 CDN(libs.useso.com)都不能用了,就更别奢望一些小团体的资源网站能长久地提供字体库引用的服务了。
所以,更长久的解决办法是:将字体文件放在网站服务器或主机上,然后用 CSS 的 @font-face 属性定义和引用字体。
以 Roboto 字体为例。(Roboto 原本是为 Android 操作系统设计的一个无衬线字体。Google 描述该字体为“现代的”、“亲切的”和“人性化的”。Roboto 字体有严谨的几何特性,有很强的现代感和一定的纤细感。同时因为曲线和弧度,所以又很人性化。最近几年,Roboto 字体成为谷歌很重要的一部分。)
一、下载字体
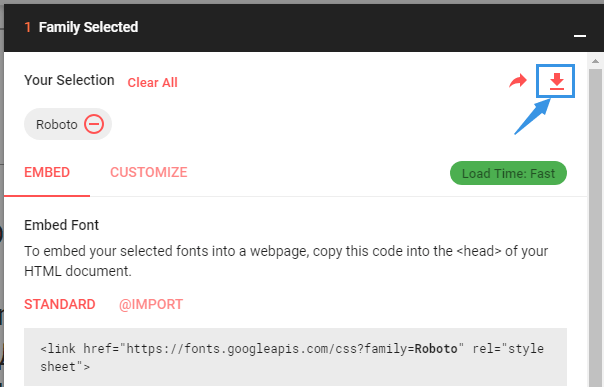
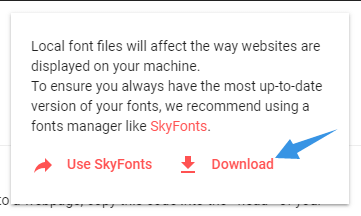
可以去谷歌官方下载,也可以去字体站下载。
可以访问谷歌官方字体页面:https://fonts.google.com/specimen/Roboto
二、将本地 .ttf 格式字体转成网页可用的 .tff, .eot 和 .woff 字体
解压缩字体包,将 Roboto-Regular.ttf 字体文件复制到桌面。
访问在线字体转换网站,如:https://www.fontke.com/tool/convfont/ ,上传。选择要输入的字体格式类型:.tff , .eot 和 .woff。
把转化过后下载的压缩包解压,即可得到 .tff, .eot 和 .woff 的 3 个字体文件。
三、把字体上传到网站上
在网站 CSS 文件目录同级的地方创建一个名为 fonts 的目录,把 .ttf,.eot,.woff 三种字体文件全上传进去。
四、CSS 文件里 @font-face 调用
CSS 文件里,添加如下代码:
@font-face {
font-family: 'Roboto';
src: url('../fonts/Roboto-Regular.eot');
src: local('Roboto'), local('Roboto-Regular'),
url('../fonts/Roboto-Regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/Roboto-Regular.woff') format('woff'),
url('../fonts/Roboto-Regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
需要调用的地方添加样式属性:
font-family:'Roboto';
搞定!
五、将字体格式的静态文件缓存
在你的缓存插件或 CDN 里加上字体文件的几个格式 .eot, .woff, .ttf 。缓存它们。
如果你用的是 VPS,nginx 下网站 .conf 配置文件里 也可以添加一下。
location ~ .*\.(gif|jpg|jpeg|png|ico|bmp|swf|eot|woff|ttf)${
expires 60d;
}
六、应用的例子
比如,我一直觉得原来的 404 页面很丑。因此做了一下美化。
红线框内的文字,是我用的 Neo Sans W1G 字体,我觉得这个英文字体用在一些地方非常不错,就在这里用上了。这是一个非 windows 自带的字体,很多浏览者电脑里没有此字体。
可通过本文的办法,浏览者在他本地电脑浏览器中看到到字体,就是 Neo Sans W1G 字体的效果。
效果截图:
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路