本文纯属个人兴趣爱好,如果你没有折腾 WordPress 的爱好,请忽略此文。
基于一些访客希望在料网上发表私密的留言评论,于是给料网添加了发表私密留言评论的功能,并分享了如何实现的 WordPress 的教程:
不过,上面那篇文章的需求出发点是从留言者的角度出发的,希望发布的留言内容只有网站管理员和自己可见。
还有些时候,网站的管理员发现有某条评论信息很敏感,或者很隐私的信息不太适宜让其他访客看到,那么就需要把某条已经发布的评论不对外显示。当然,这个问题可能不是个问题,网站管理员可以在后台把该评论设为待审核,或者直接删除进回收站。另外,通过 WP 的设置也很好解决,你可以开启 “ 评论通过审核才能发布” ,不过这样的话所有的评论都需要审核,有点麻烦,而且对评论发布者不太友好。
如果你像我一样博客上评论比较多,并没有设置评论必须审核才能显示,也不想把别人发表的评论移到垃圾站内,那么对于一些不想给其他人看的评论,你可以直接通过网站前台页面直接将此评论设为私密评论。
因此,这篇教程可以说是基于之前那篇教程:WordPress 私密留言评论 来继续开发的。如果你希望你的网站上也能实现私密评论的完整功能,那么这两篇文章需要一起结合起来参考。
下面说说怎么实现:
在你 WP 主题根目录下的 functions.php 中加入如下代码
//将某条评论设为私密评论
add_action('wp_ajax_nopriv_liao_private', 'liao_private');
add_action('wp_ajax_liao_private', 'liao_private');
function liao_private(){
$comment_id = $_POST["p_id"];
$action = $_POST["p_action"];
if ( $action == 'set_private'){
update_comment_meta($comment_id, '_private', 'true');
$i_private = get_comment_meta($comment_ID,'_private',true);
if( !empty($i_private)) {echo '否';
}
else {echo '是';
}
}
die;
}
找到输出评论列表的回调函数或模块
先找到你的 WP 主题的循环输出评论列表的 wp_list_comments 函数。由于 WordPress 原生的输出评论函数 wp_list_comments() 输出的评论列表的样式非常烂,所以很多主题都会对评论列表重新修改,自定义一下评论列表。类似于: wp_list_comments('type=comment&callback=liao_comment_list');
其中,callback 是定义回调函数,类似于 'callback' => 'liao_comment_list' 的作用,liao_comment_list 就是回调部分。找到你的主题定义评论列表的这部分代码,在 Reply 和 Edit (如果有编辑评论功能)链接下添加以下代码:
if ( current_user_can( 'manage_options' ) ) {
$comment_ID = $comment->comment_ID;
$i_private = get_comment_meta($comment_ID,'_private',true);
$flag .= ' - <a href="javascript:;" data-actionp="set_private" data-idp="' . get_comment_id() . '" id="sp" class="sm">私密(<span class="has_set_private">';
if( !empty($i_private)){
$flag .= '是';
}
else {
$flag .= '否';
}
$flag .='</span>)</a>';
echo $flag;
}
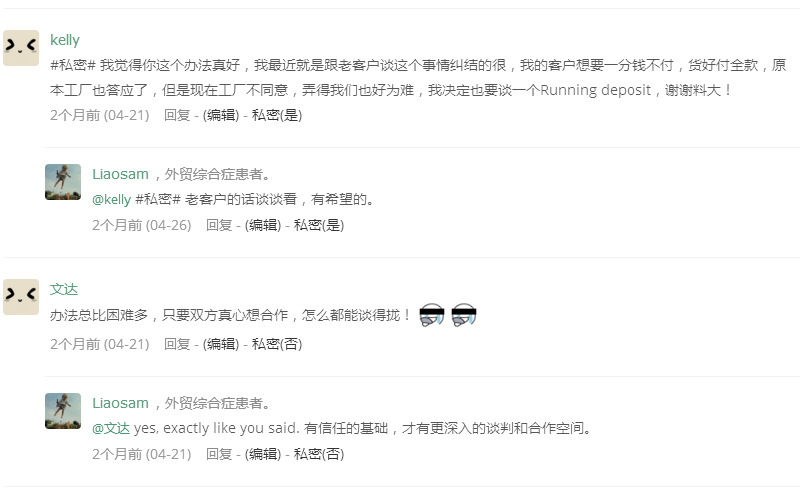
保存文件,上传覆盖。如果一切顺利,网站管理员可以看到的评论列表的形式:

网站管理员登录状态下可以看到,在前台页面评论下方的回复和编辑的评论管理链接的右边,多了一条:私密状态的判断显示。
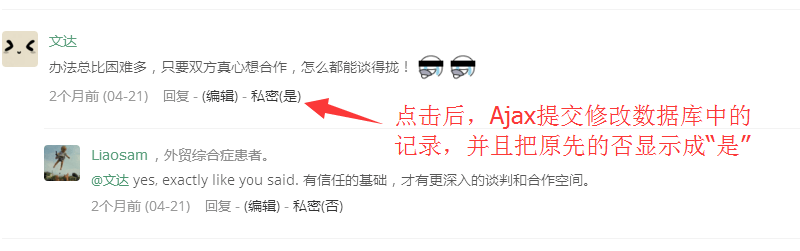
我们可以在这个私密状态上添加一个按钮,通过点击它实现 AJAX 提交并更改它的状态,比如上面评论截图中的非私密评论,我们希望点击以后不需要页面跳转或刷新就能在数据库中更新创建此评论的 commentmeta 中的记录。
在主题 JS 文件中添加代码
// 设为私密留言!
$(document).on("click", ".sm",
function() {
$(this).commentPrivate();
});
$.fn.commentPrivate = function() {
if ($(this).hasClass('private_now')) {
alert('您之前已设过私密评论');
return false;
} else {
$(this).addClass('private_now');
var idp = $(this).data('idp'),
actionp = $(this).data('actionp'),
rateHolderp = $(this).children('.has_set_private');
var ajax_data = {
action: "liao_private",
p_id: idp,
p_action: actionp
};
$.post("/wp-admin/admin-ajax.php", ajax_data,
function(data) {
$(rateHolderp).html(data);
});
return false;
}
};
重新刷新页面,任选一条非私密的链接,点击 私密(否),将会无页面刷新和跳转,直接状态改成私密状态:私密(是)。

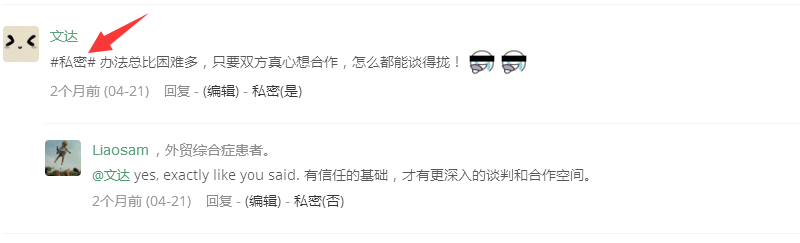
下次网站管理员再访问该文章或页面(或者刷新该页面),该评论的前面已自动添加了 #私密# 的信息头。

为防止重复 Ajax 提交数据,当再次点击 私密(是) 时,会弹出窗口提示:您之前已经设过私密评论!

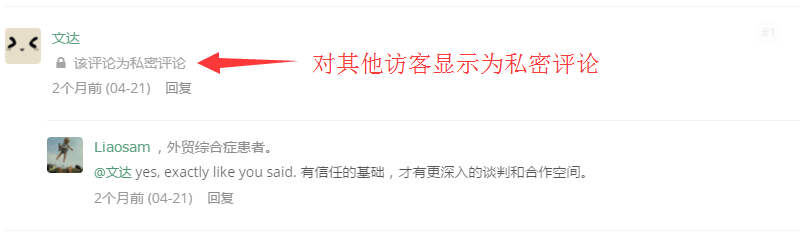
而对网站的访客显示为:

以上,基本就实现了私密评论的前台管理。结合前面一篇发布私密评论的文章,评论体系中的私密评论就建立起来了。
这篇文章没有太考虑样式。你也可以修改代码,把 私密(是) / 私密(否) 换成 icon,比如用 Font Awesome 的 lock 和 unlock 图标,将会更加 nice,界面会简洁很多,更利于网站管理员管理评论状态。

说明:本文中部分代码受到大发的 postlike Ajax 点赞插件的启发。感谢大发!
本文 Over!
本站所有文章除注明“转载”的文章之外,均为原创。未经本站允许,请勿随意转载或用作任何商业用途,否则依法追究侵权者法律责任的权利。
 料网 - 外贸老鸟之路
料网 - 外贸老鸟之路

对于个人博客,限制一直都很严,而本地犹甚。前不久接到电话,也不清楚是主机商在检查还是管局,要求关闭评论功能。就想着能有一功能,普通访客看不到有评论,而登陆用户才可以留言互动。
@阿里舞台 这个方法可以实现 https://blog.naibabiji.com/skill/logged_in-comments.html
https://blog.naibabiji.com/skill/logged_in-comments.html
有点复杂的样子哈哈` 我还是去找下有没有插件可以直接解决这个问题
该评论为私密评论
把评论那里的代码评论发布的时候表单默认勾选了私密就好了,不需要再去判断 is_private,直接 $comment_content = '#私密# ' . $comment_content;
具体看《WordPress 私密留言评论那一篇》
该评论为私密评论
为什么我的设置成私密了。还是能看到。。
该评论为私密评论
该评论为私密评论
撒打发斯蒂芬 asdf
很有用,感谢料大。
料大, 以后抽空分享下如何制作料网的呀, 这么高端大气又奢华美丽的网站看着就眼馋 , 好想也动手做做啊, 哈哈哈
, 好想也动手做做啊, 哈哈哈